0 Comments
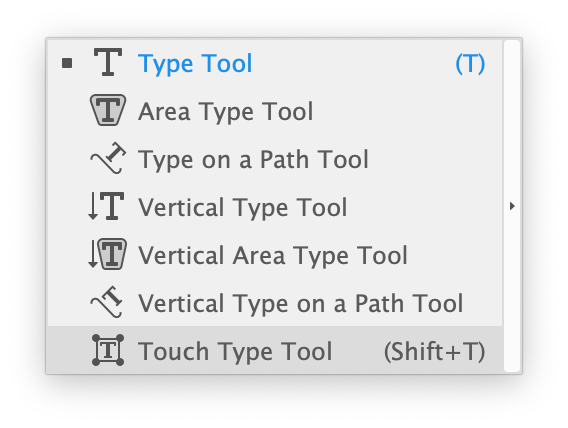
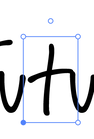
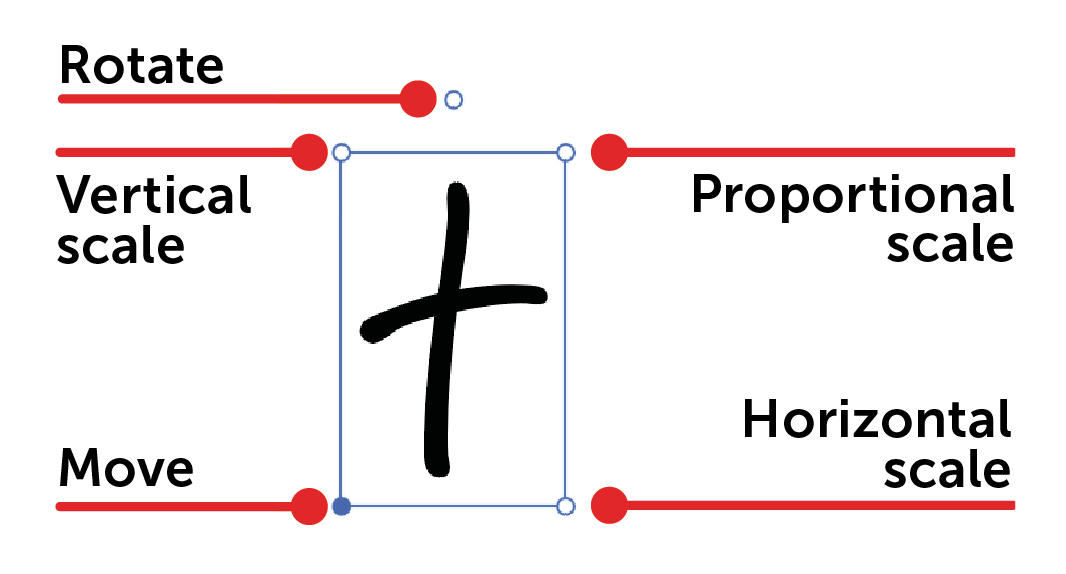
This typeface is Marydale-Regular which is available on the www.fonts.adobe.com website or through your text menu in Illustrator by clicking on the Find More section at the top of your font menu to add fonts.. Using the Touch Type tool you can move, scale, position any character of active type and create a dynamic look with your text.
|
Archives
March 2021
|





















































































 RSS Feed
RSS Feed