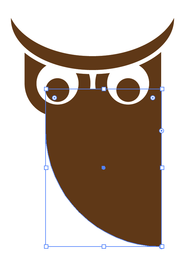
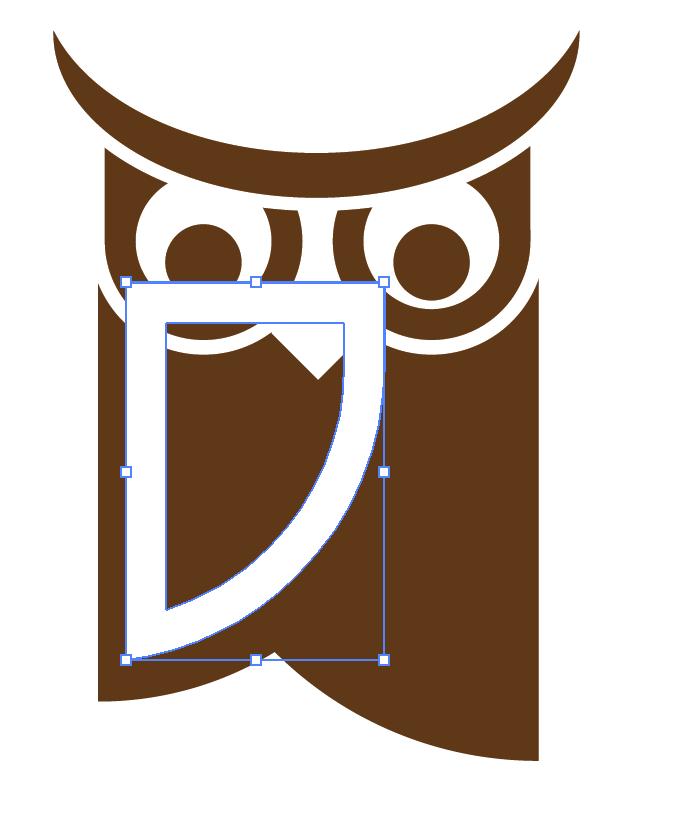
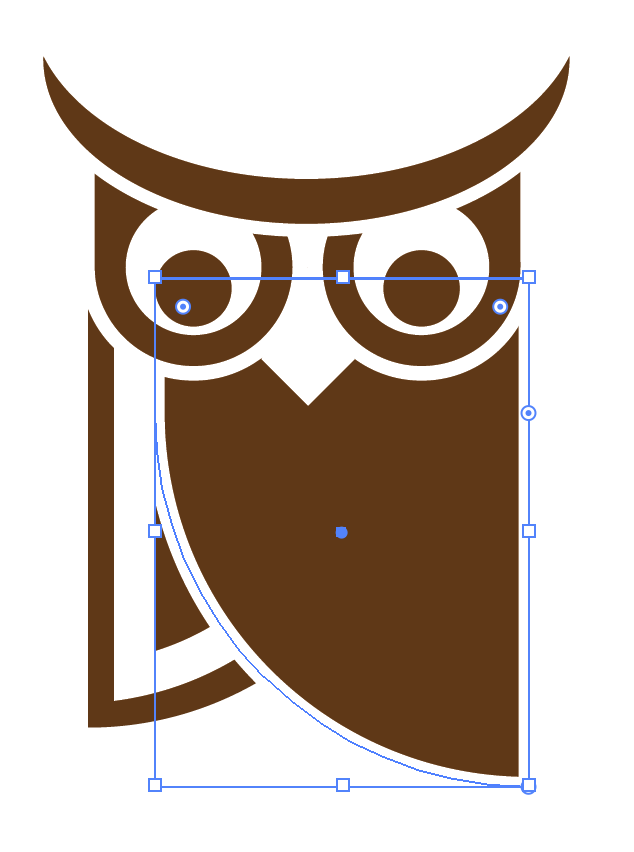
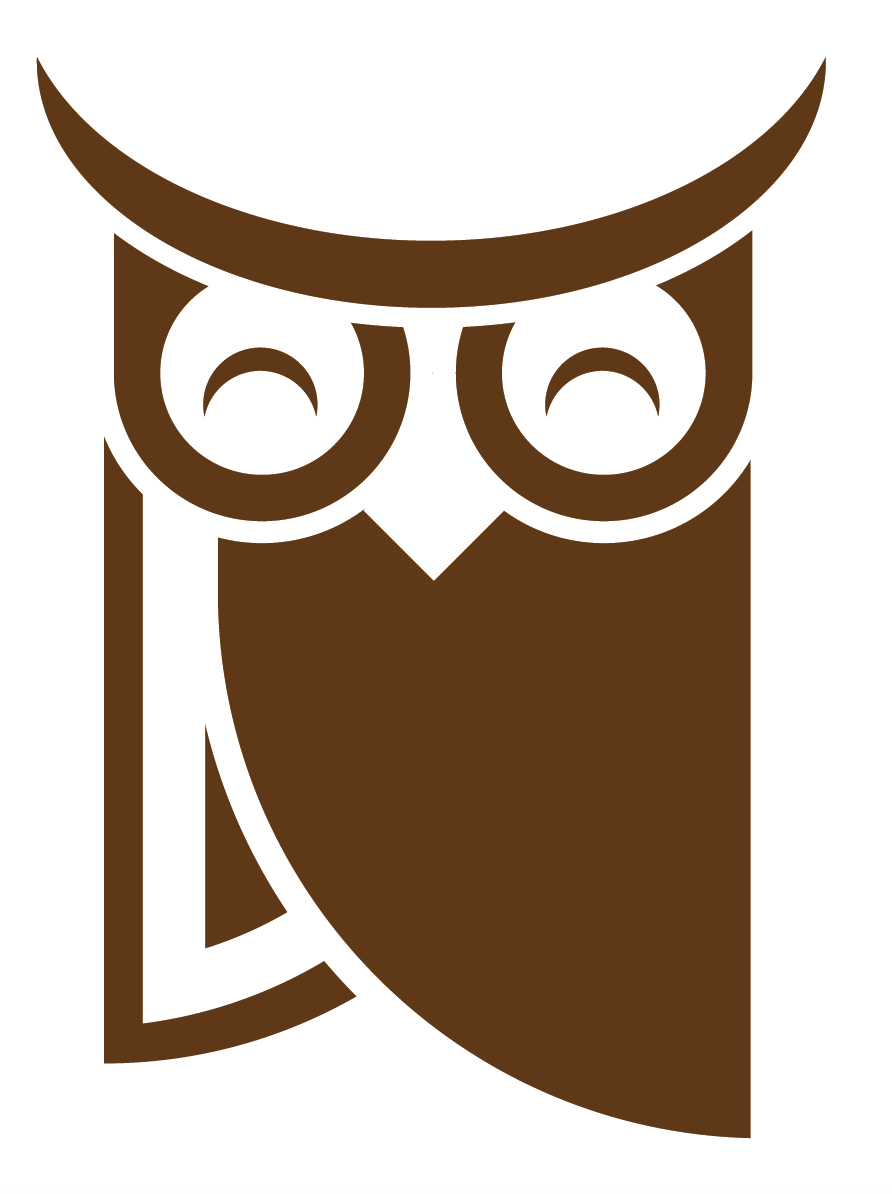
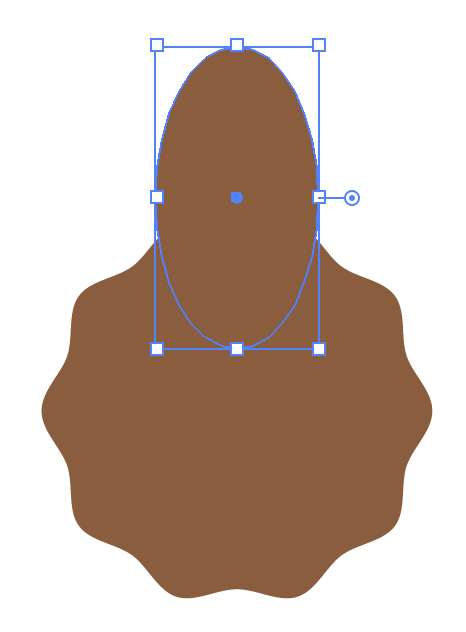
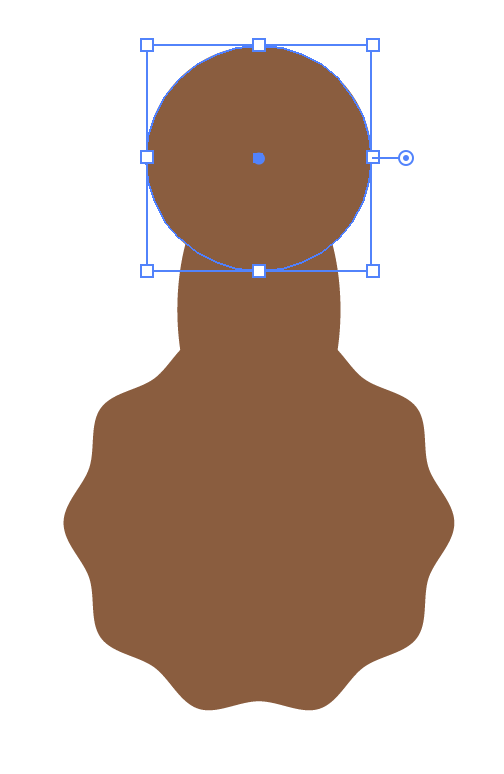
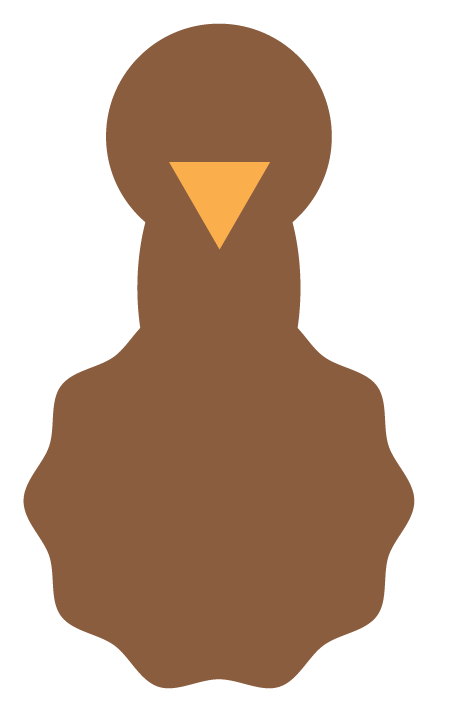
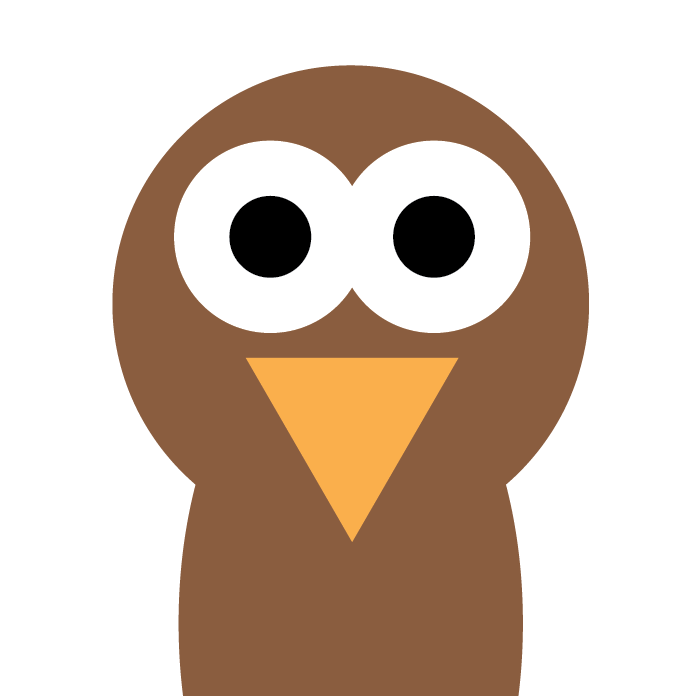
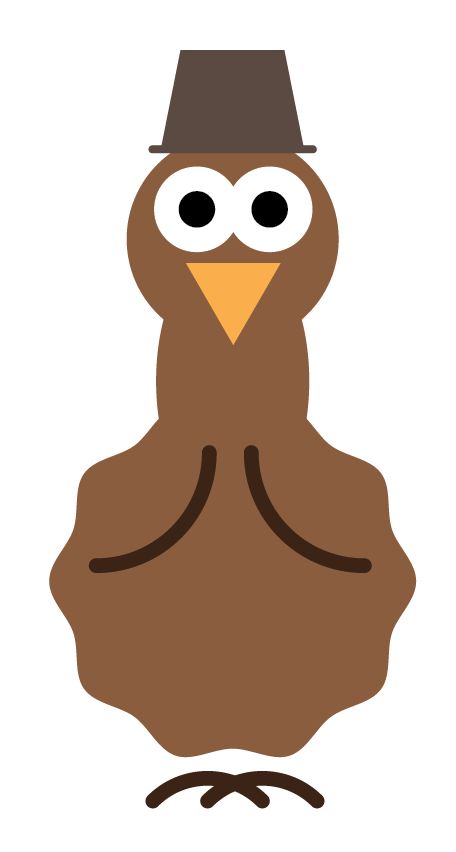
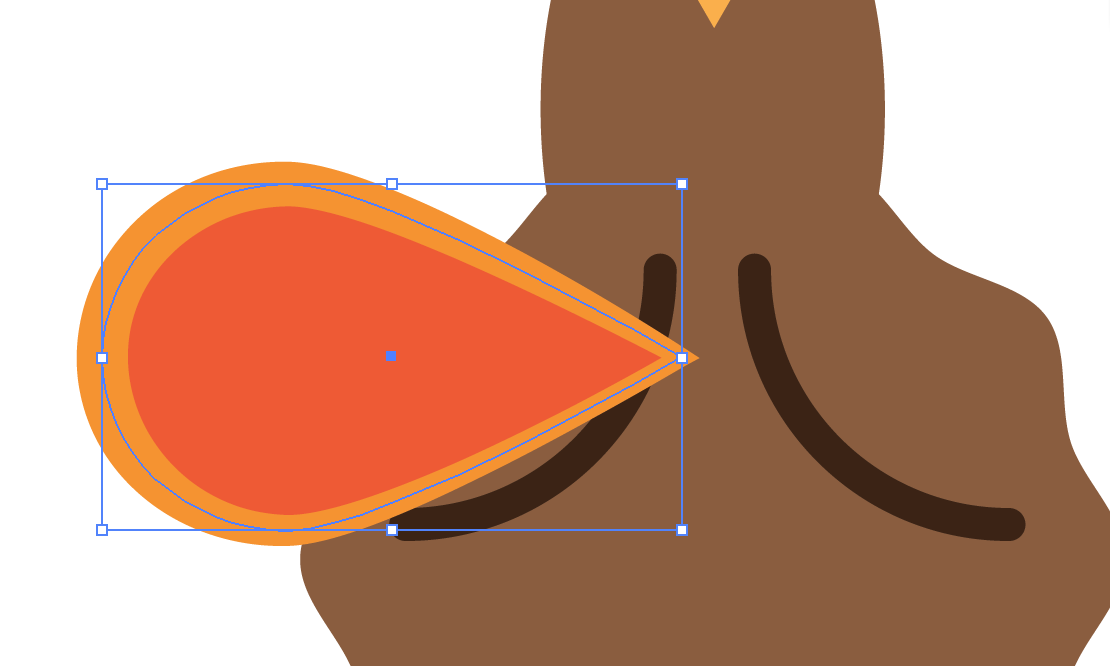
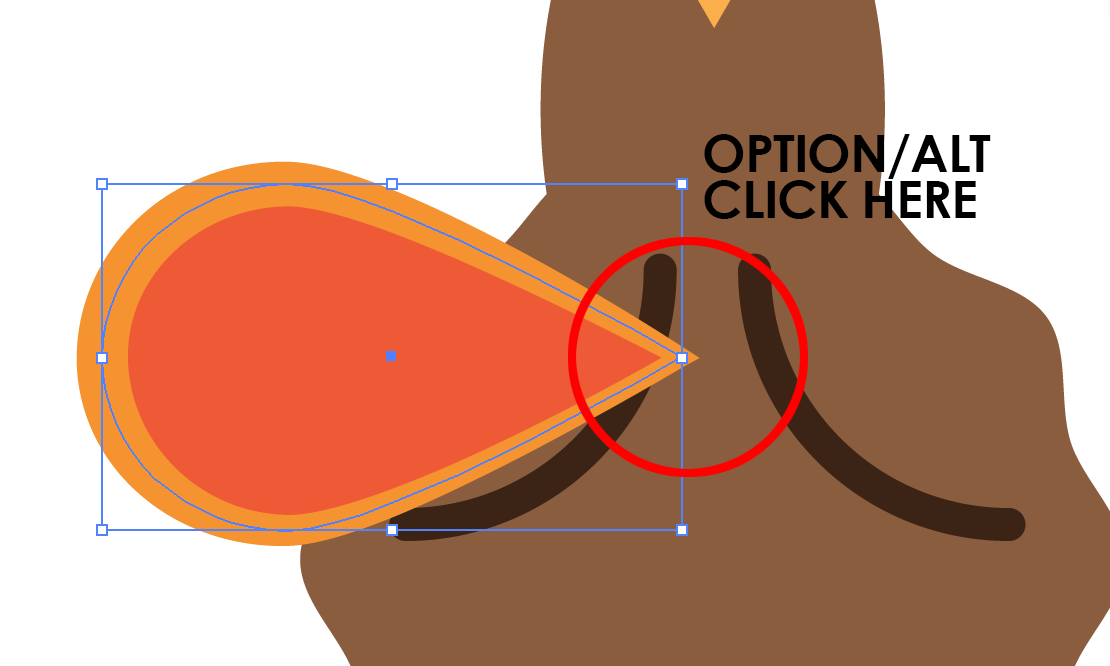
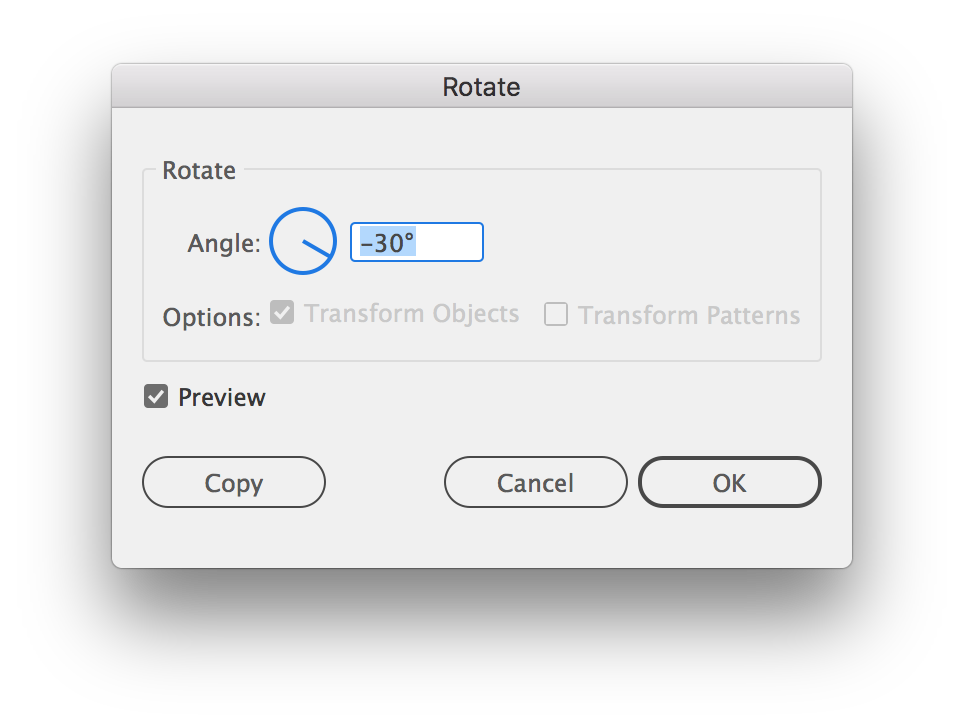
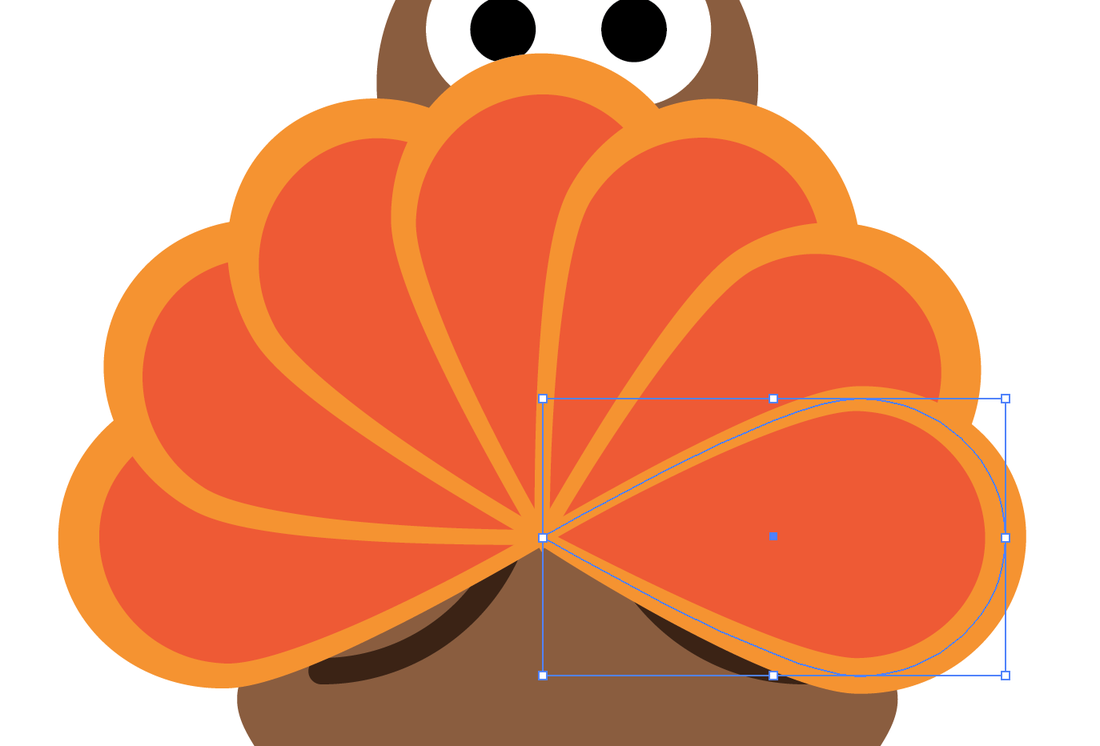
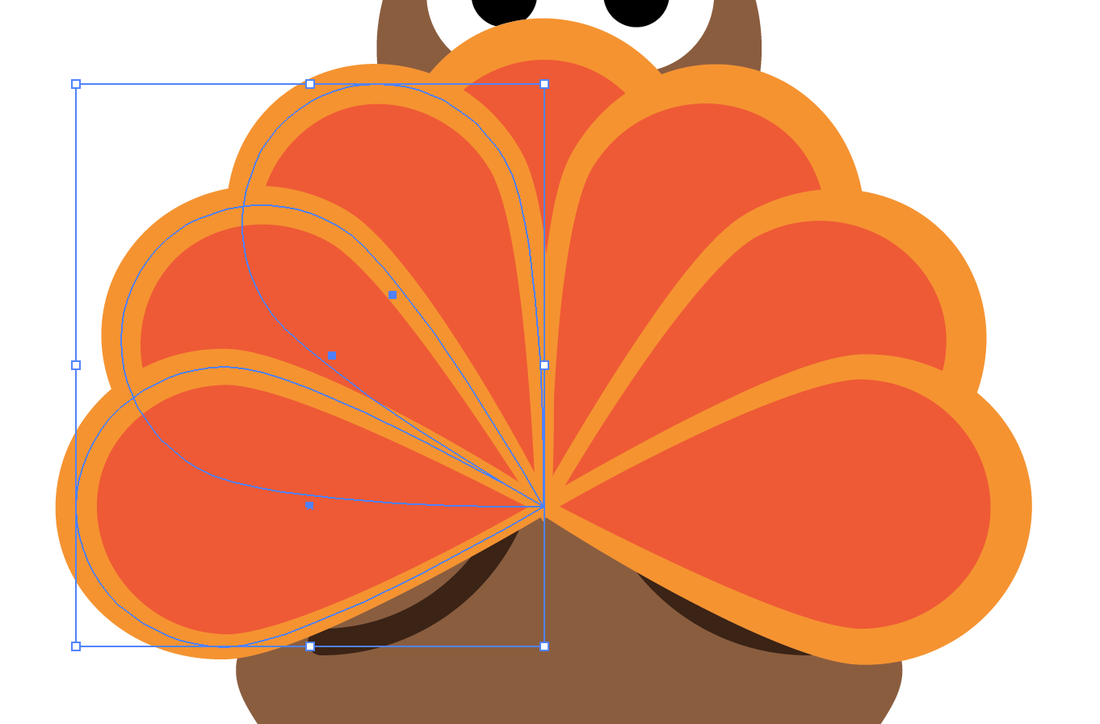
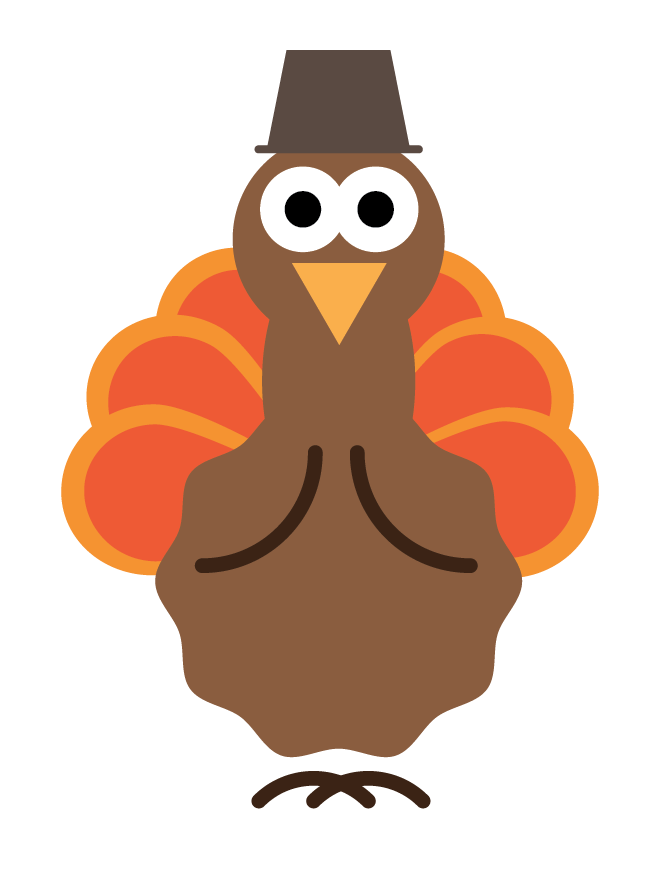
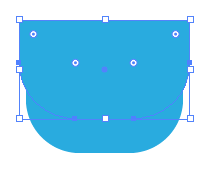
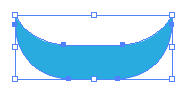
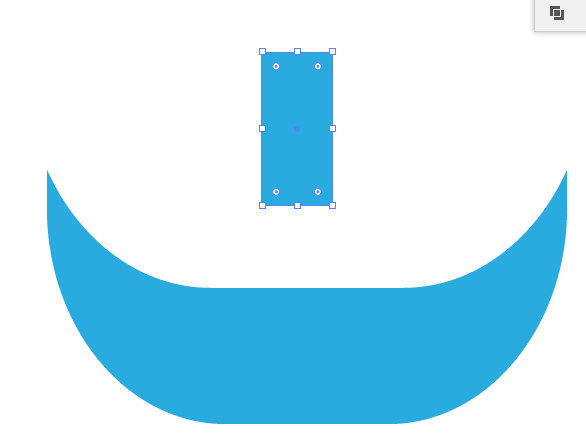
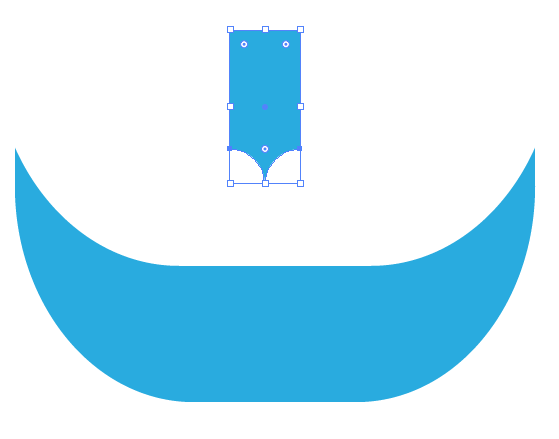
Change the layering of the wings, the crown and the eyes to create many different looks to the owl.
0 Comments
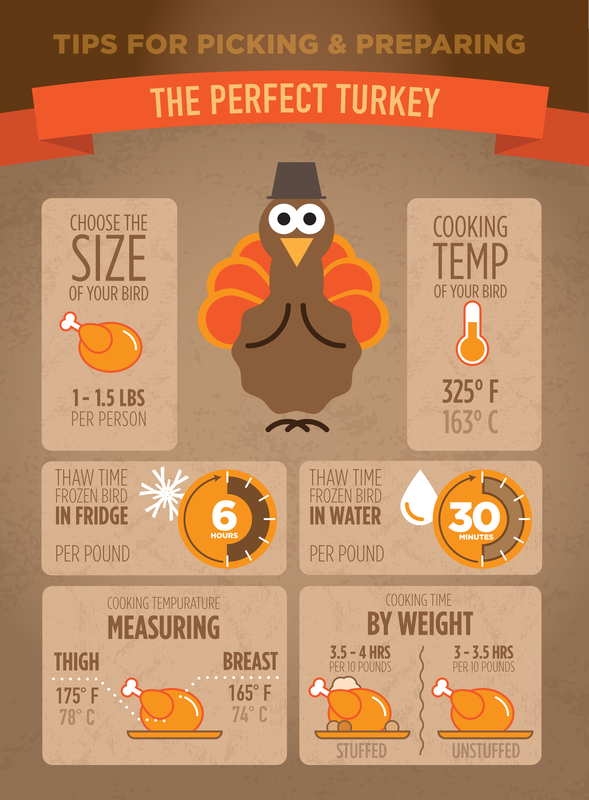
Happy Thanksgiving everyone. Here is an infographic on how to cook the turkey the right way. I have listed the components and how I made it with several of my other lessons from before. Enjoy and have a safe and happy holiday.
|
Archives
March 2021
|


























































































 RSS Feed
RSS Feed