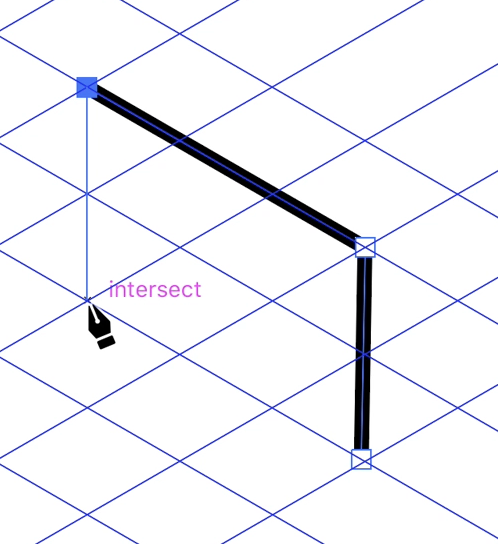
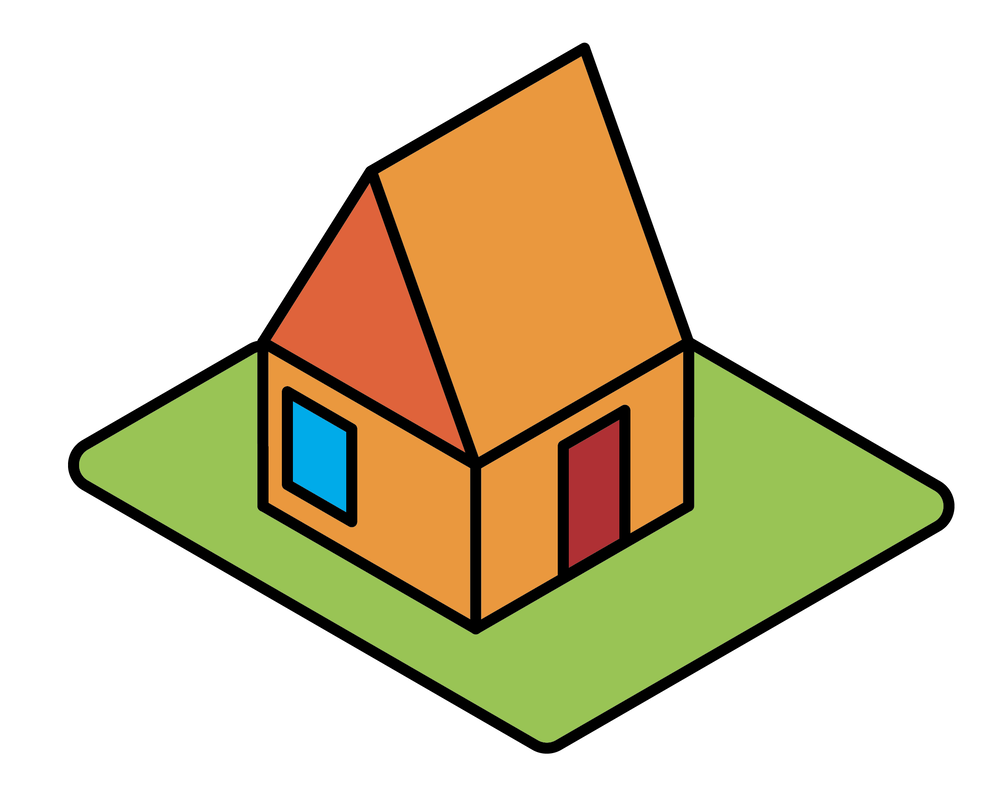
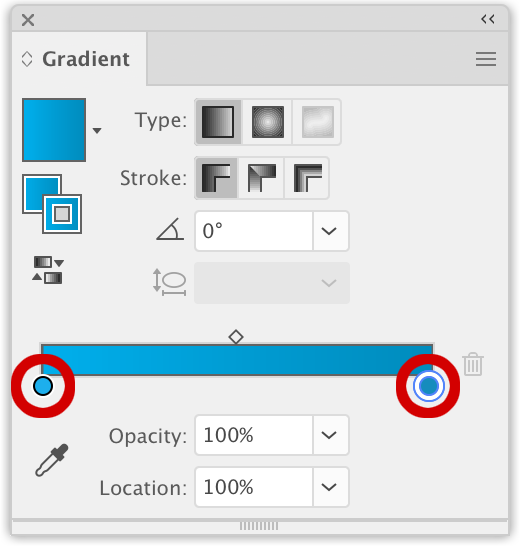
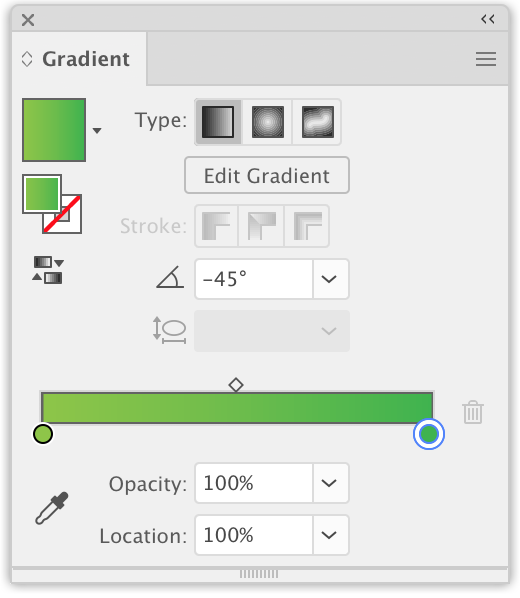
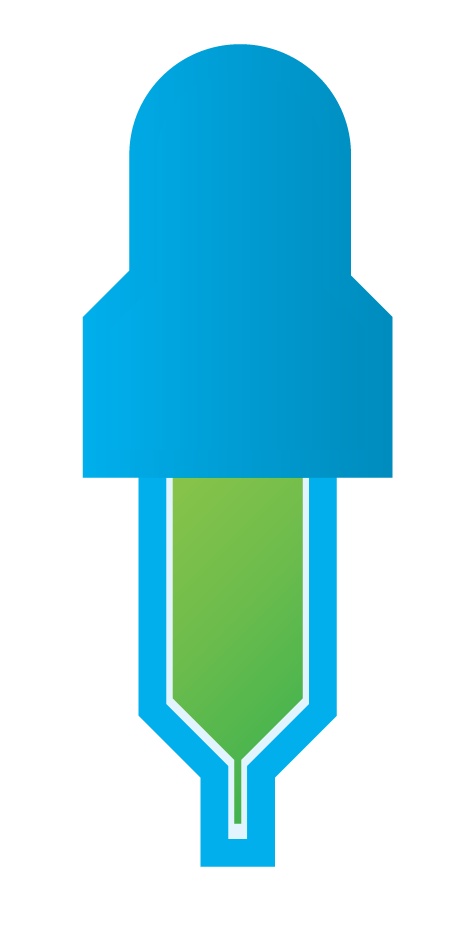
Add some gradient fills, create more details and you have created an Isometric construction!
0 Comments
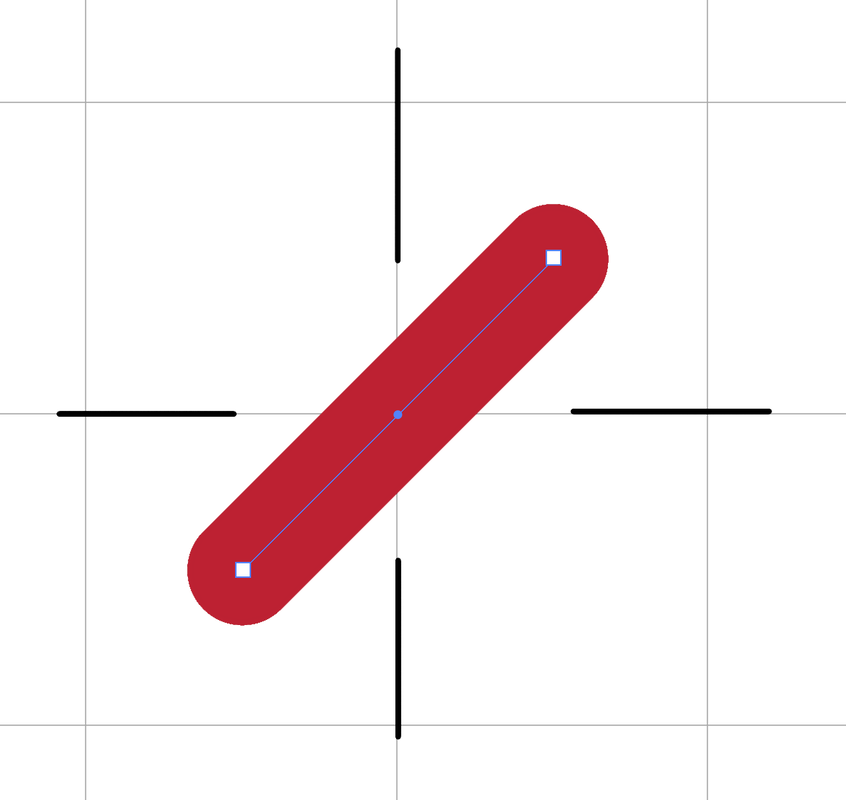
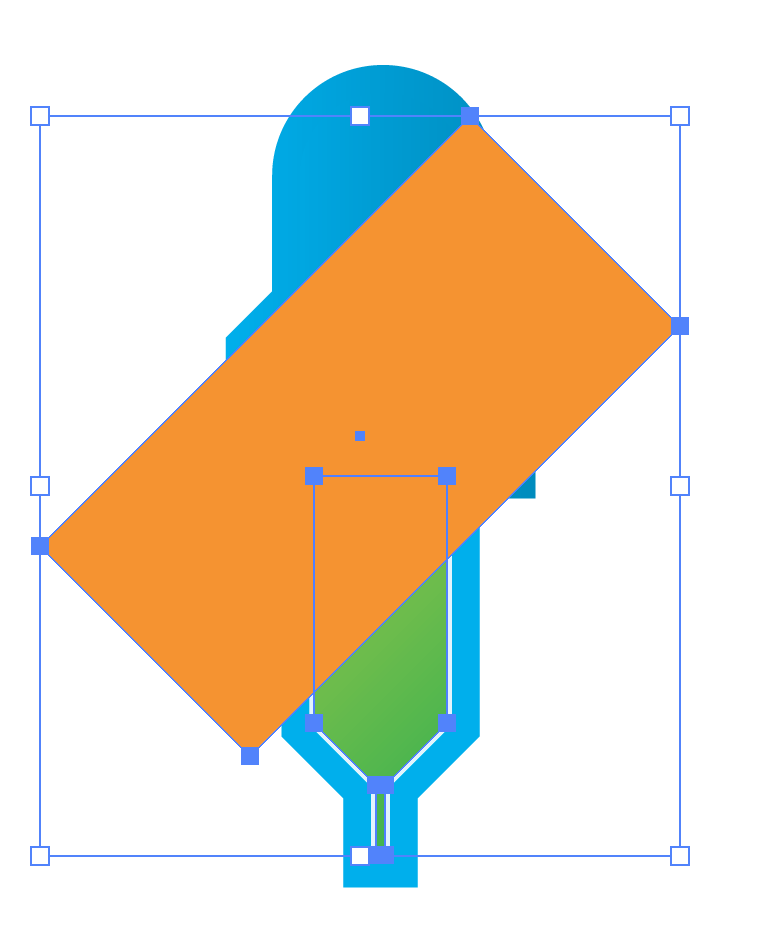
Rotate the eye dropper tool to a 45° angle. Add the droplet and you are done!
|
Archives
March 2021
|









































































 RSS Feed
RSS Feed