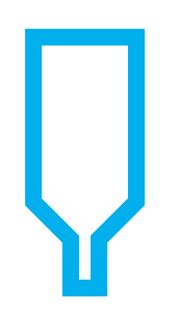
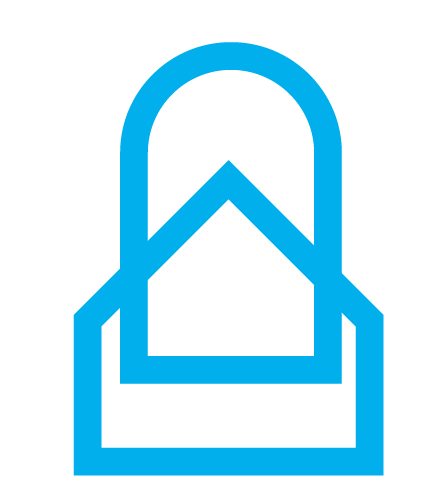
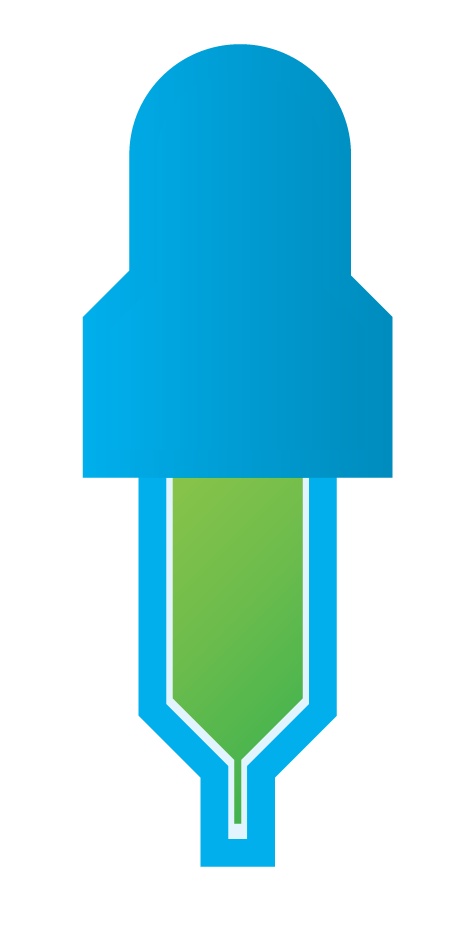
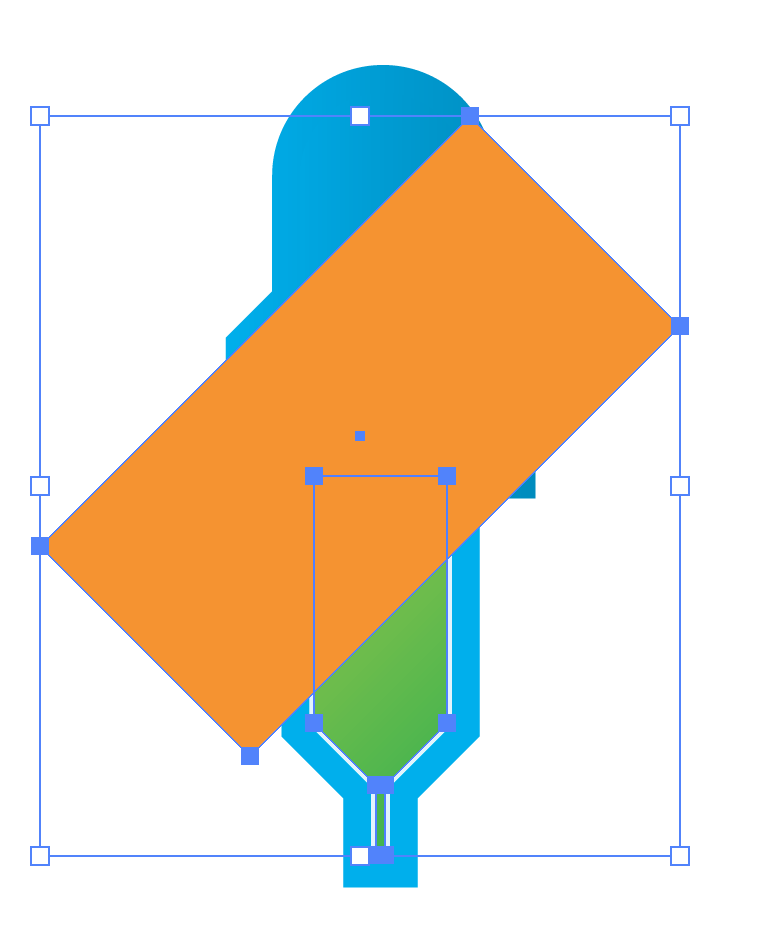
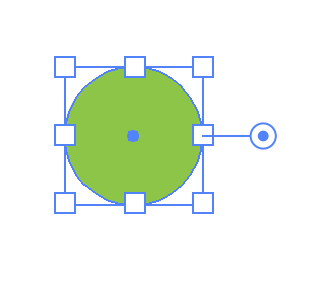
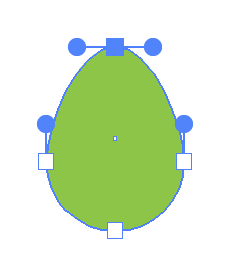
Rotate the eye dropper tool to a 45° angle. Add the droplet and you are done!
1 Comment
6/15/2024 01:38:32 am
Nothing compares to Weber using Genesis sort of grills. That is certainly the type gas grills which have been that will always make sure that they deliver a high performance part of down interval
Reply
Leave a Reply. |
Archives
March 2021
|

























 RSS Feed
RSS Feed