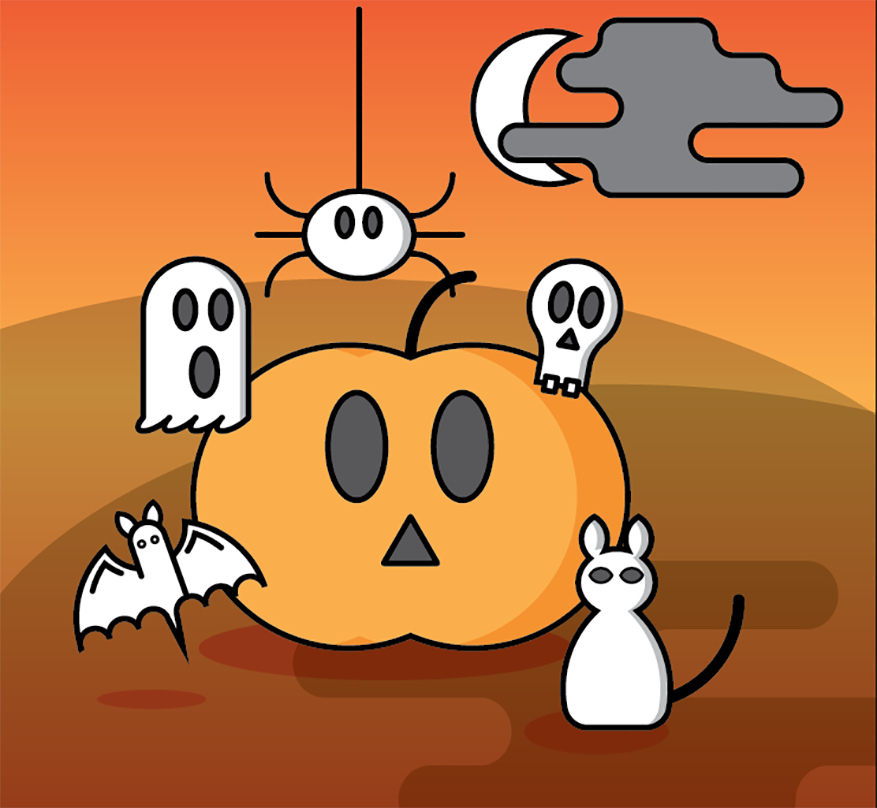
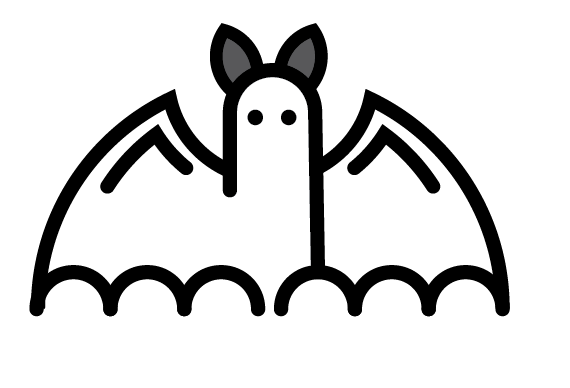
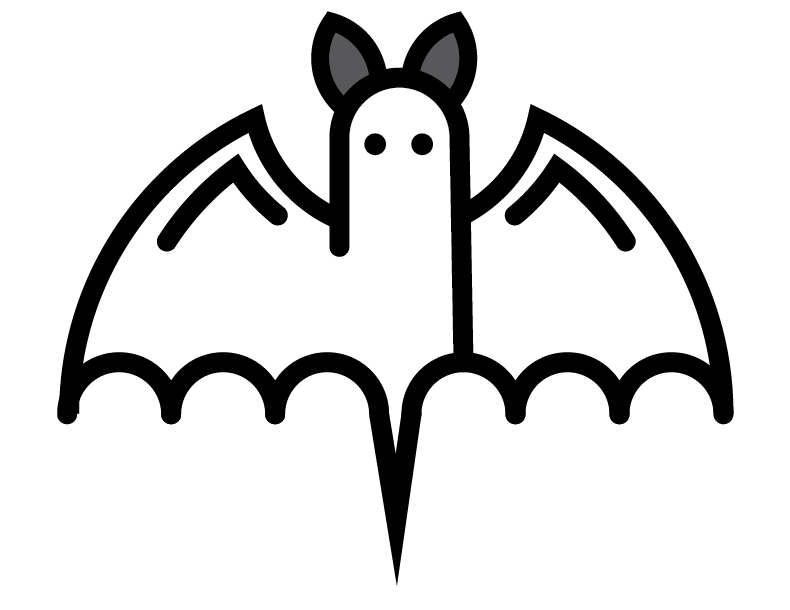
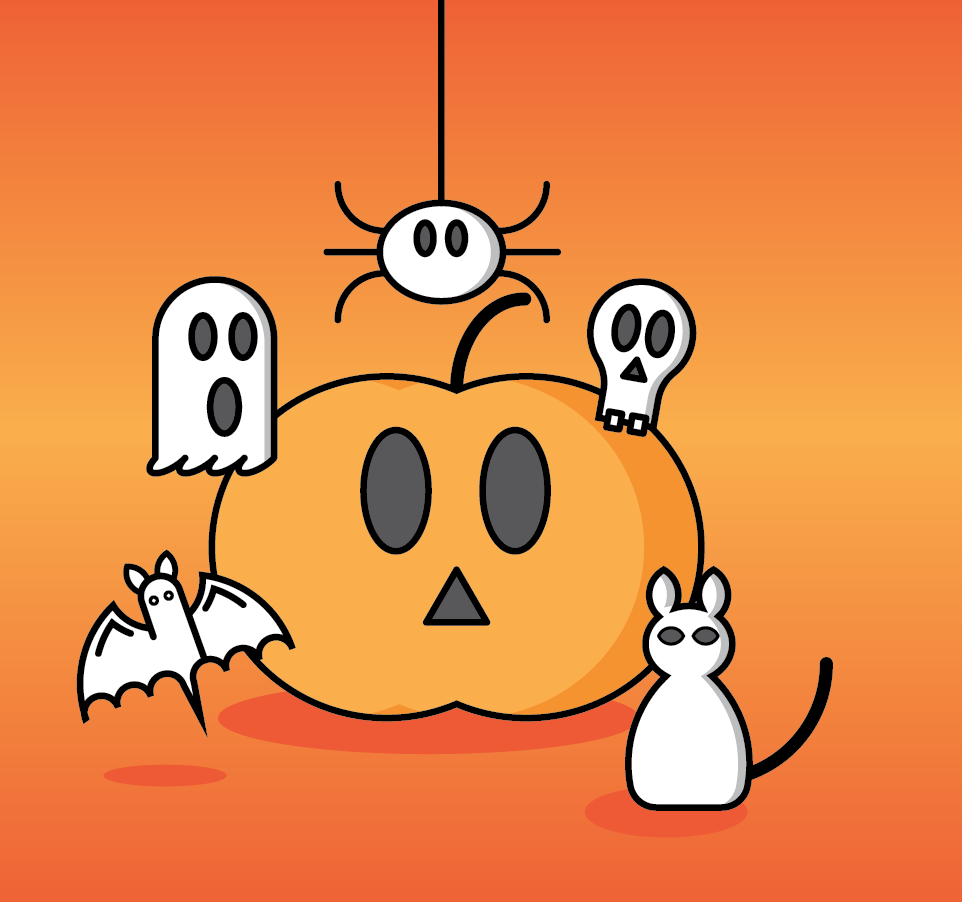
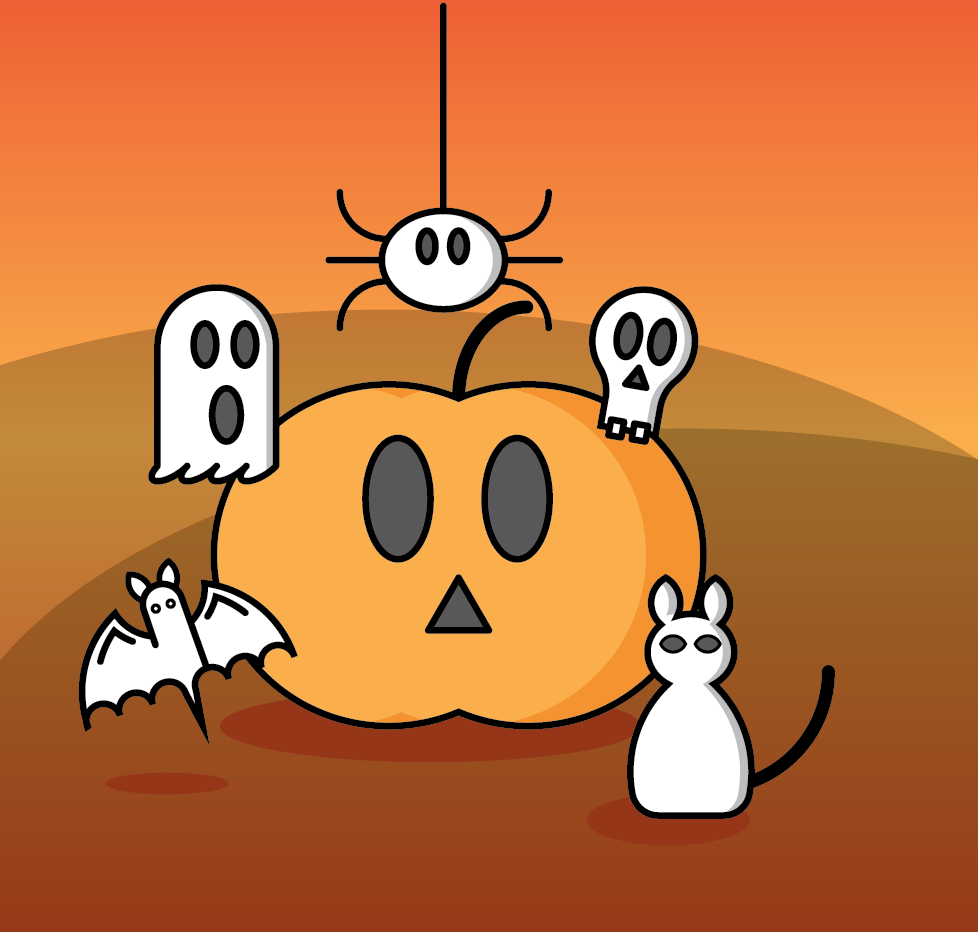
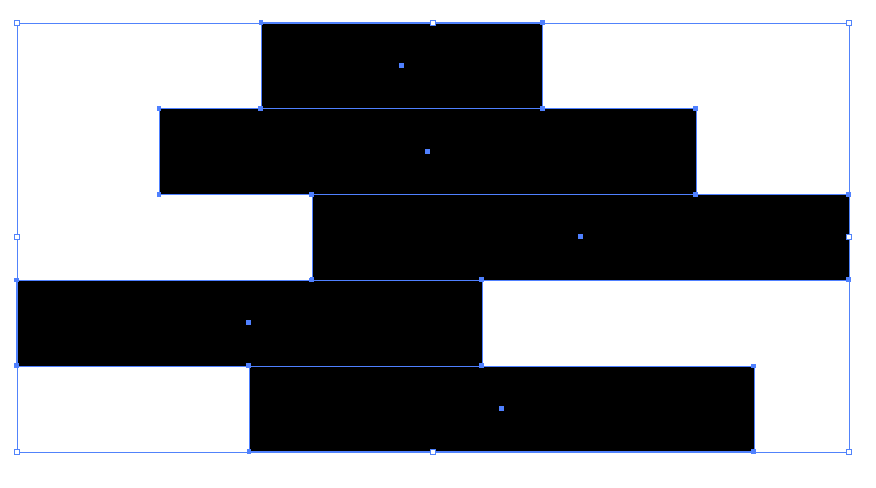
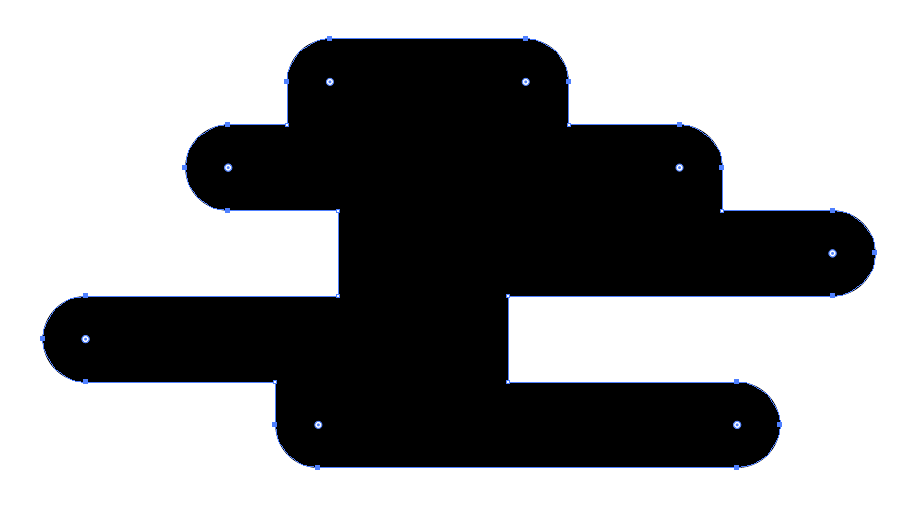
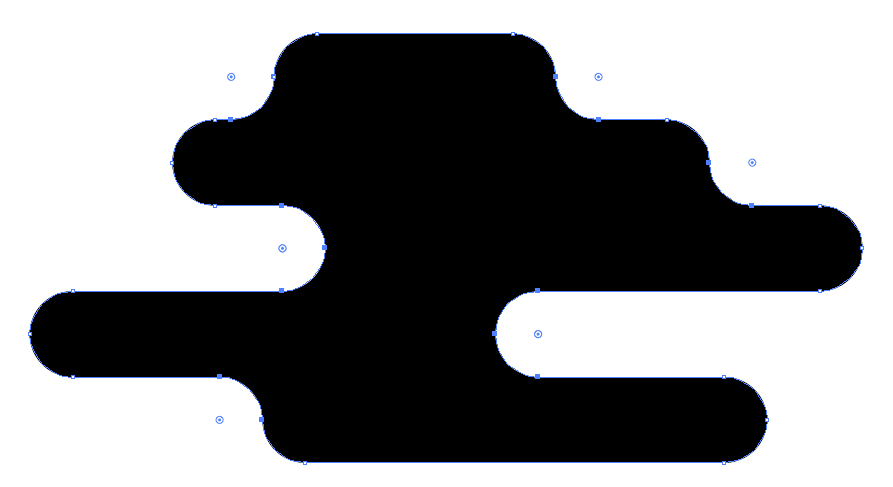
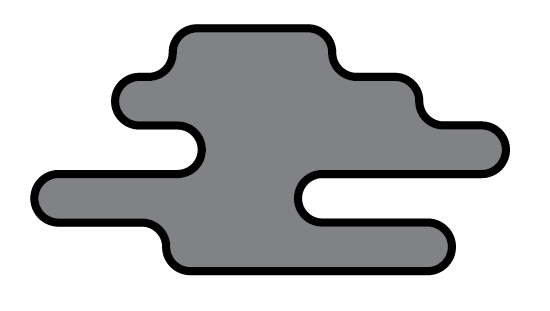
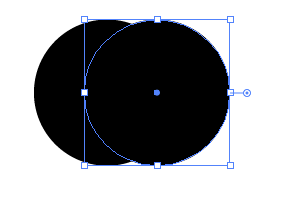
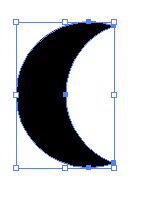
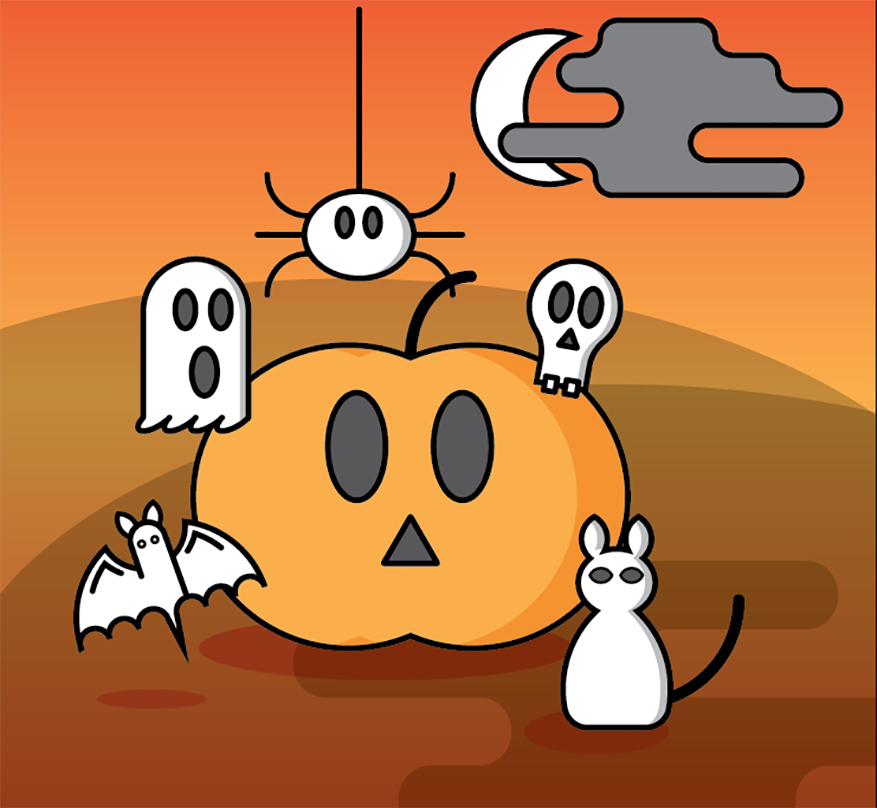
Arrange all the characters, add the moon behind the clouds. For added effect, copy the clouds, remove the stroke and set the opacity to 40% and place it behind the characters to create a dark spot where the cloud goes over the scene. Happy Halloween everyone!
0 Comments
|
Archives
March 2021
|




















































































































































































 RSS Feed
RSS Feed