0 Comments
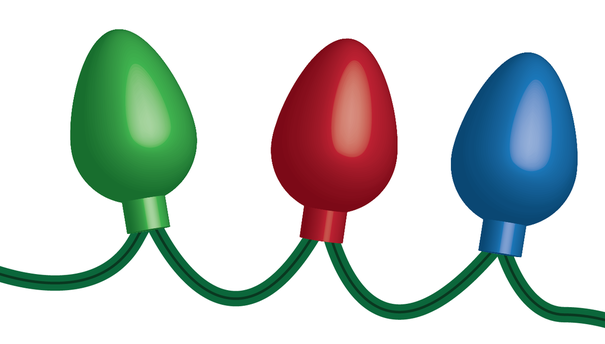
Tis the season for some holiday lights, so make some!
Happy Holidays!
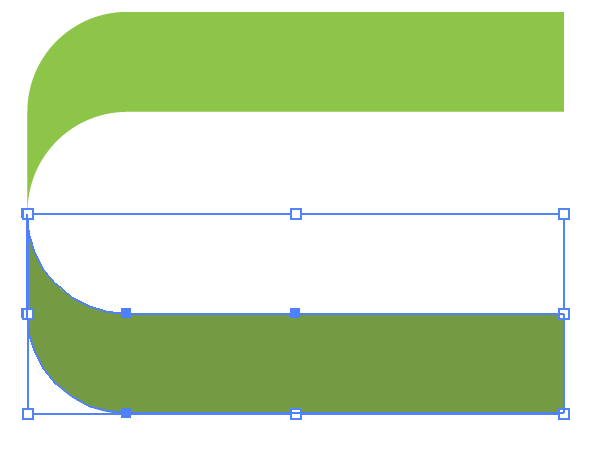
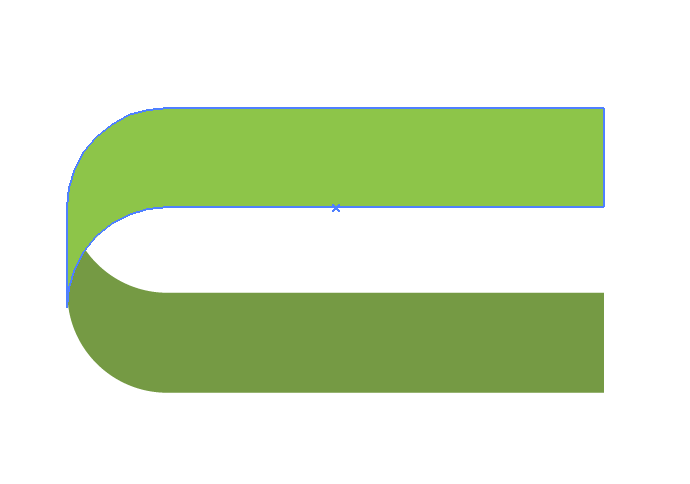
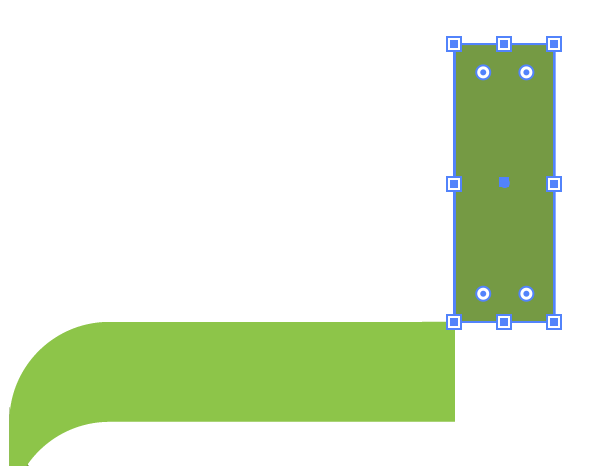
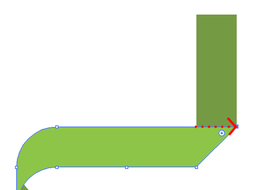
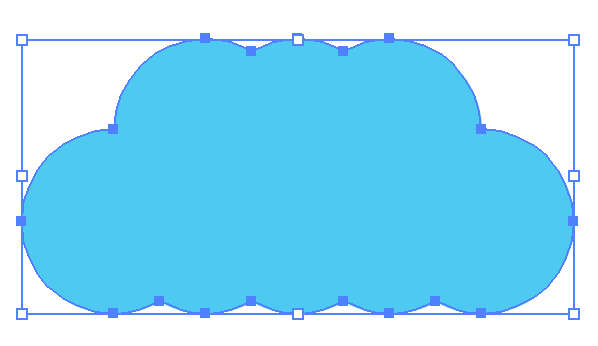
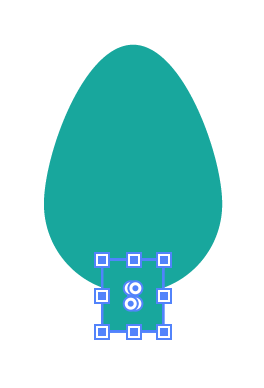
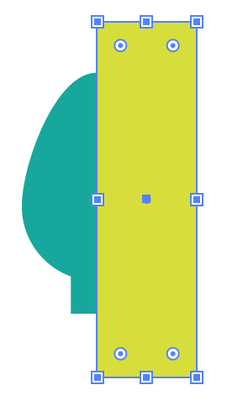
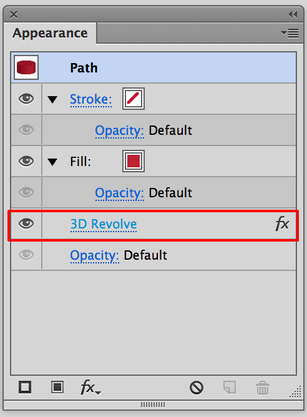
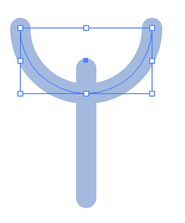
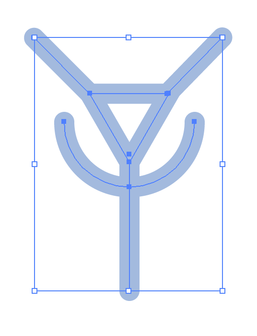
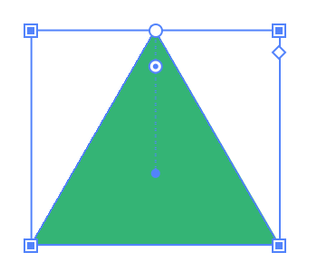
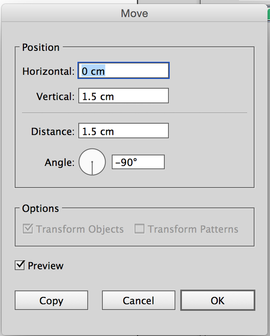
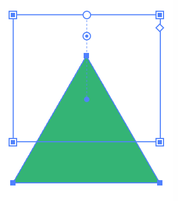
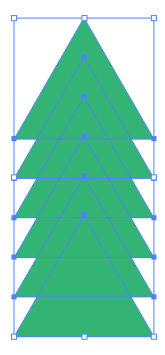
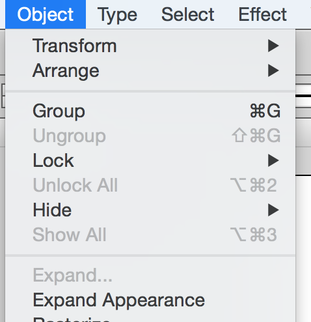
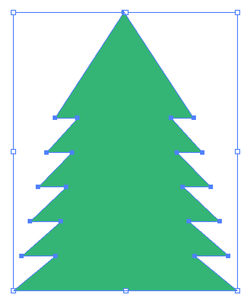
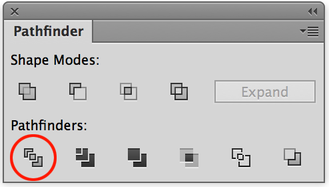
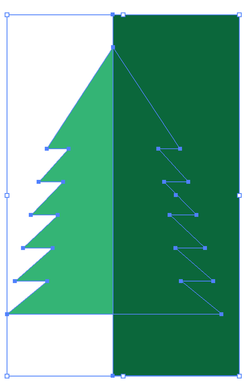
Choose Object>Expand Appearance to make the Shape of the tree the actual shape. This will give you the outline of the tree as it appears. |
Archives
March 2021
|
















































































 RSS Feed
RSS Feed