1 Comment
7/26/2024 09:51:35 am
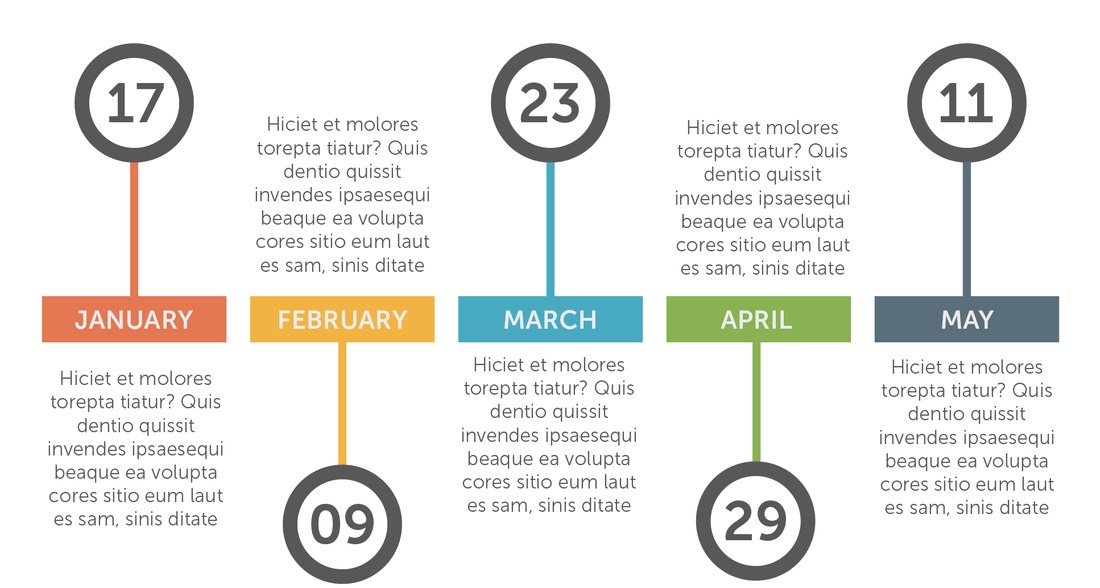
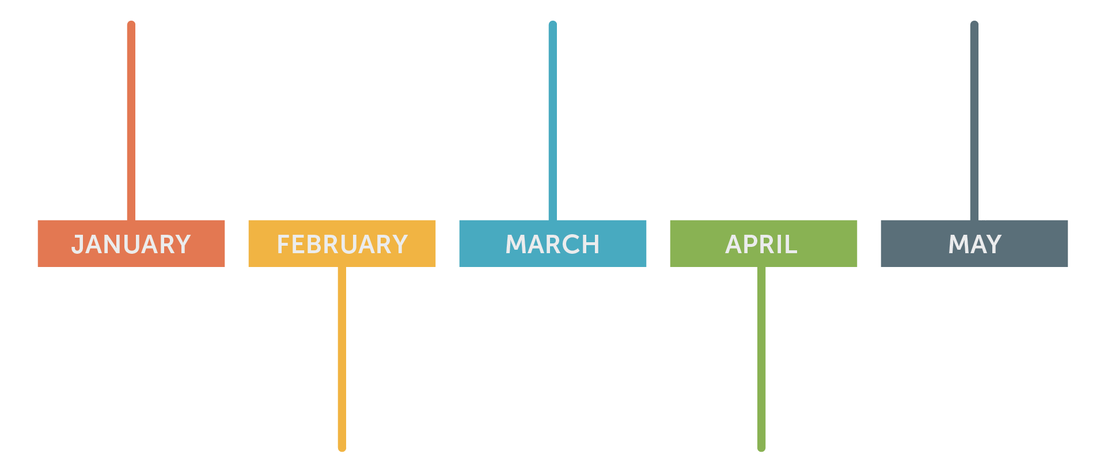
I'm excited to dive into this infographic series on creating timelines! Timelines are such a powerful tool for visualizing information, but they can also be tricky to design effectively. I'm looking forward to learning some new tips and tricks to make my timelines clear, engaging, and informative.
Reply
Leave a Reply. |
Archives
March 2021
|









 RSS Feed
RSS Feed