|
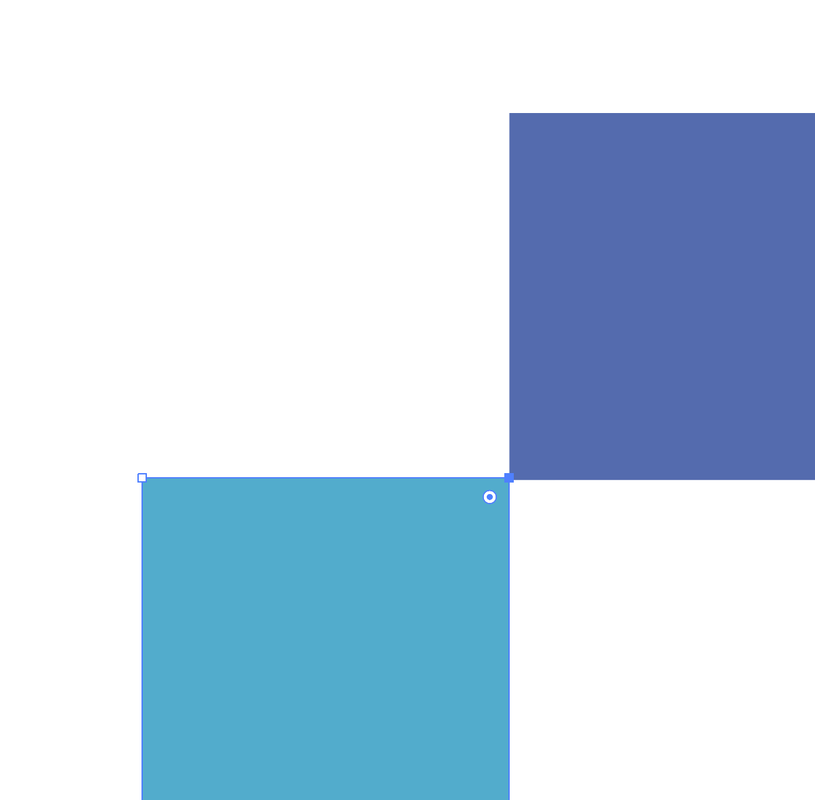
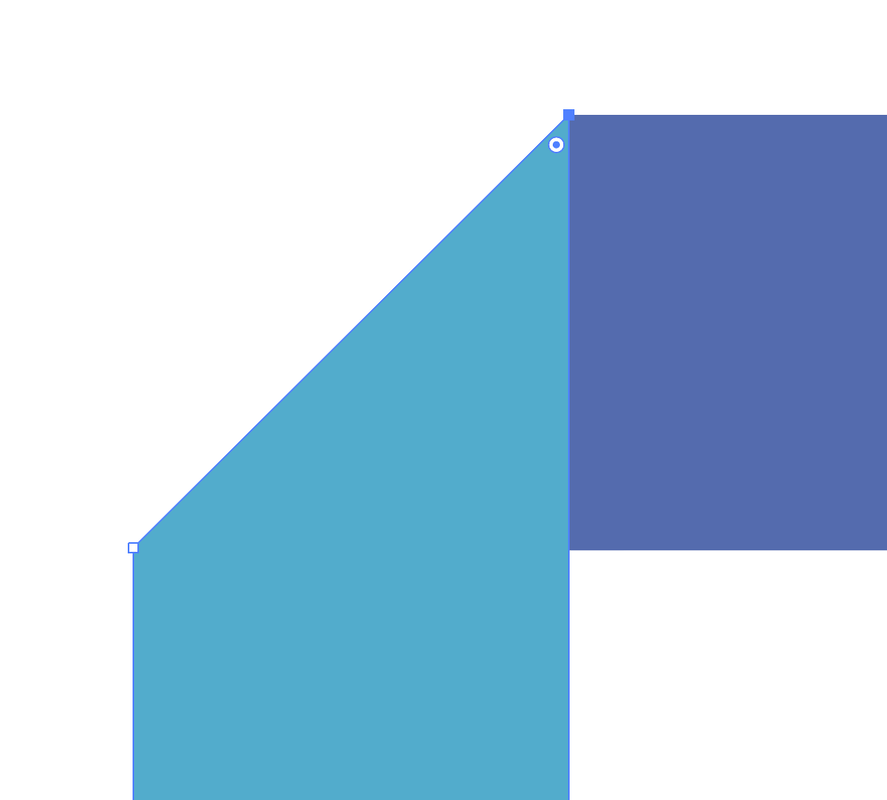
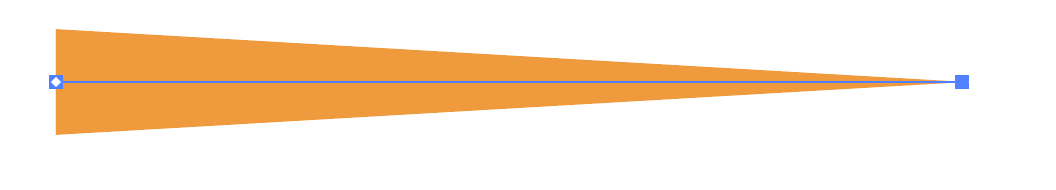
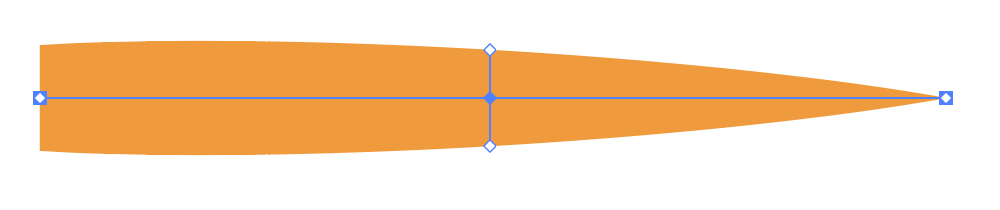
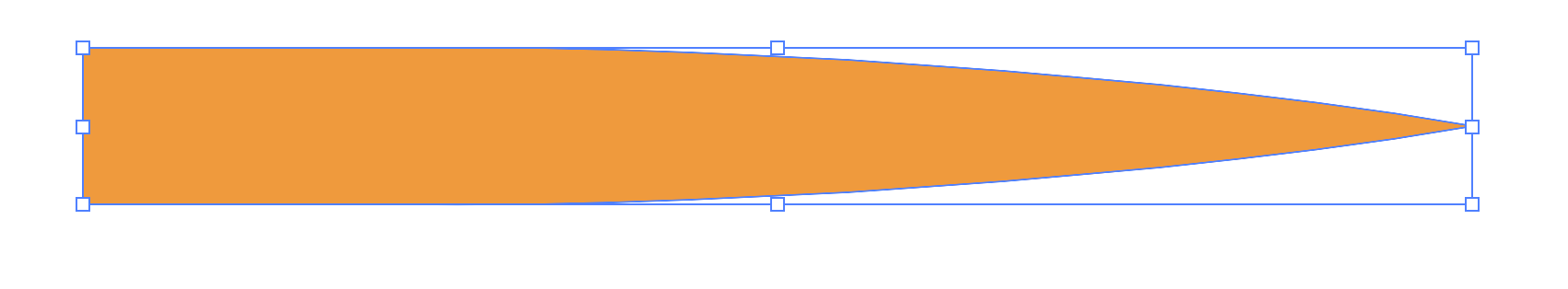
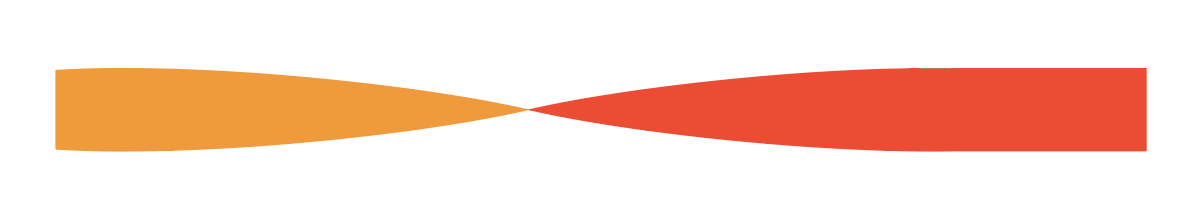
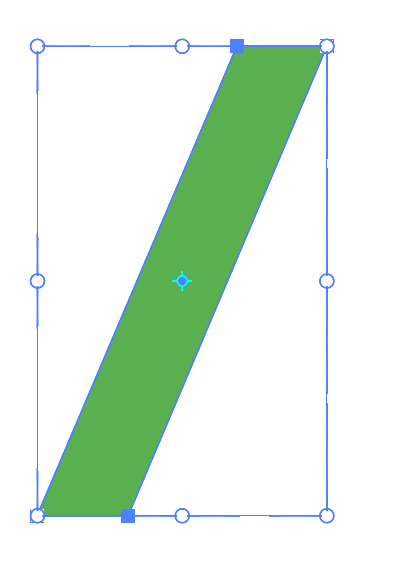
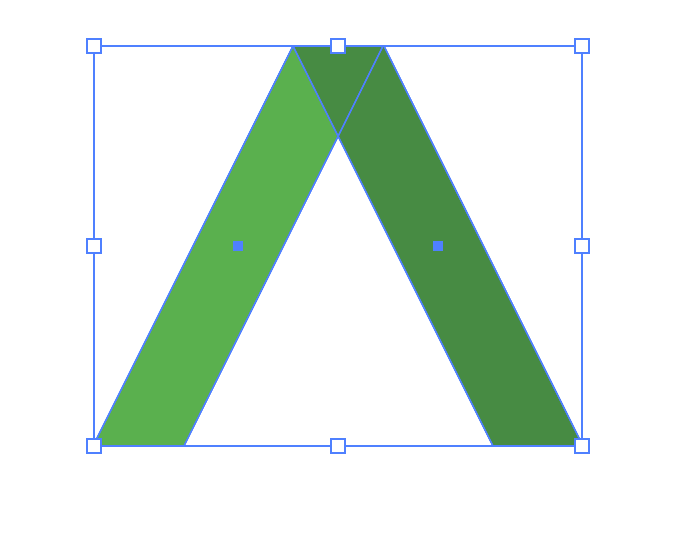
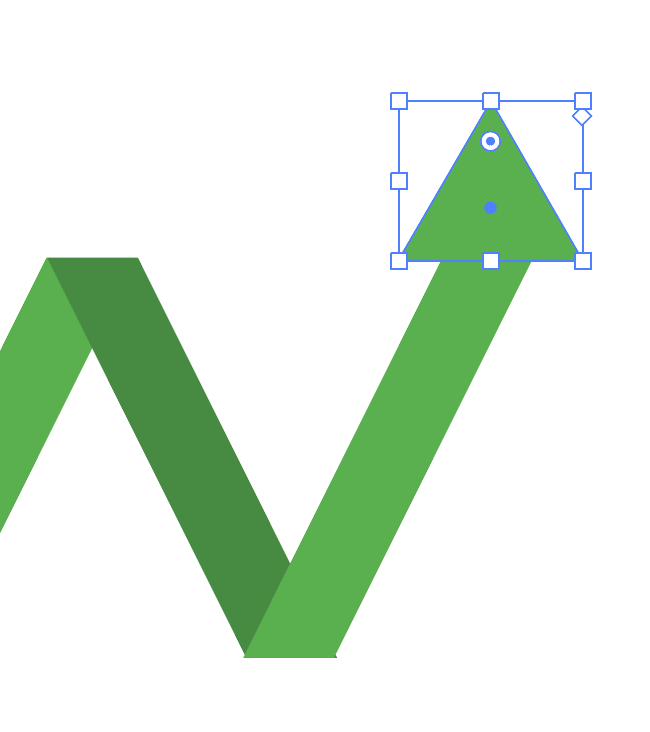
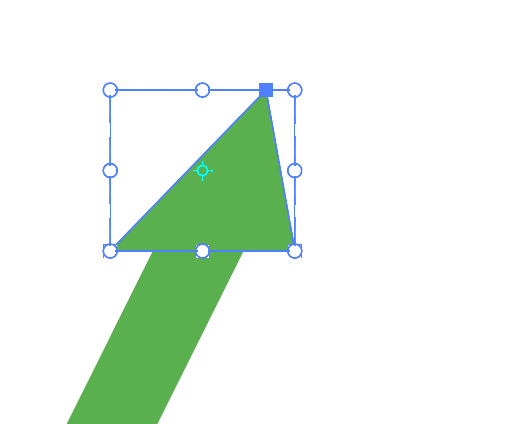
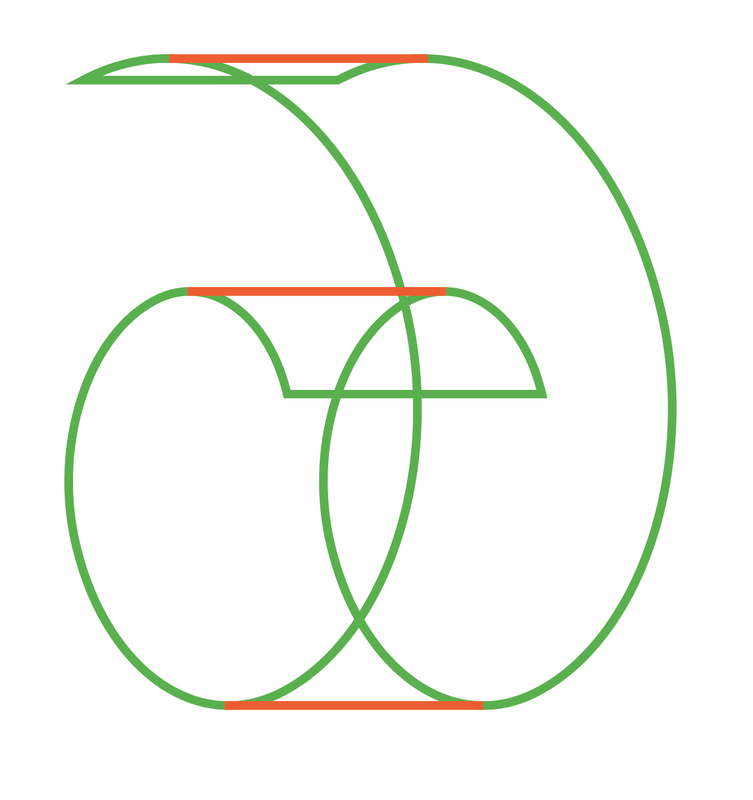
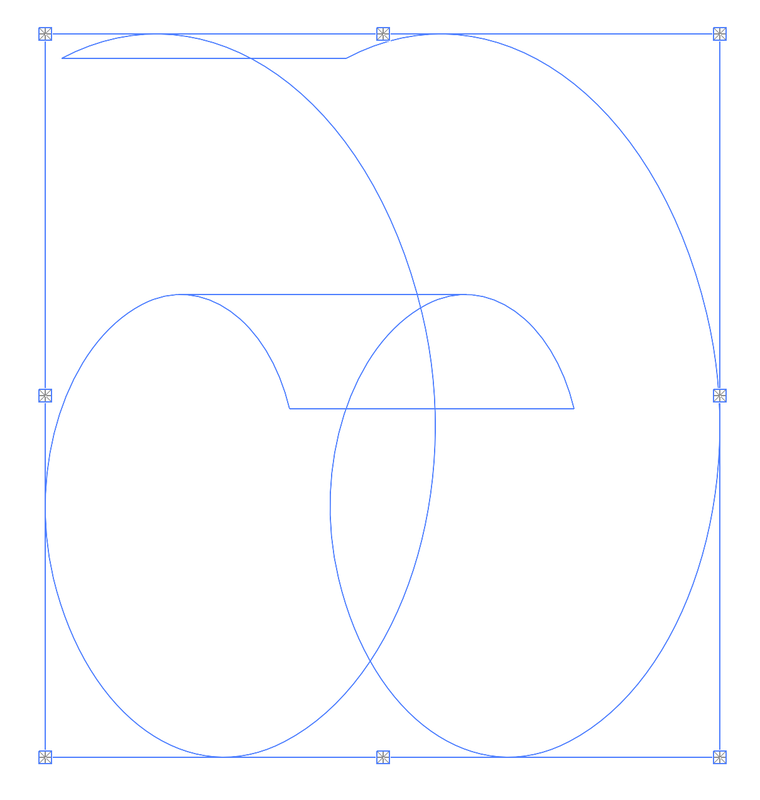
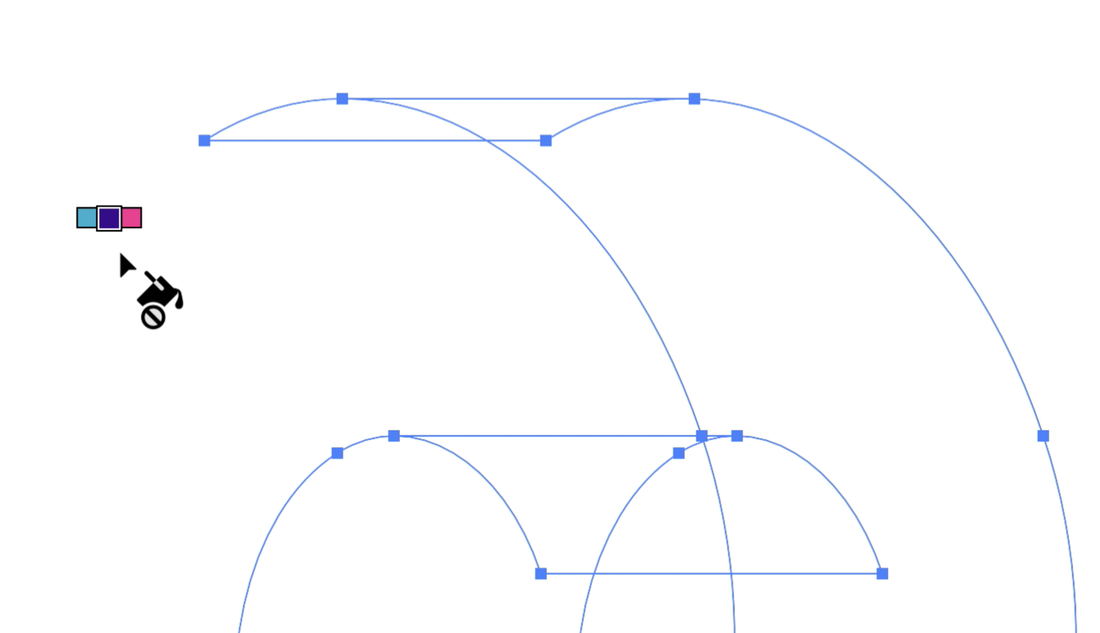
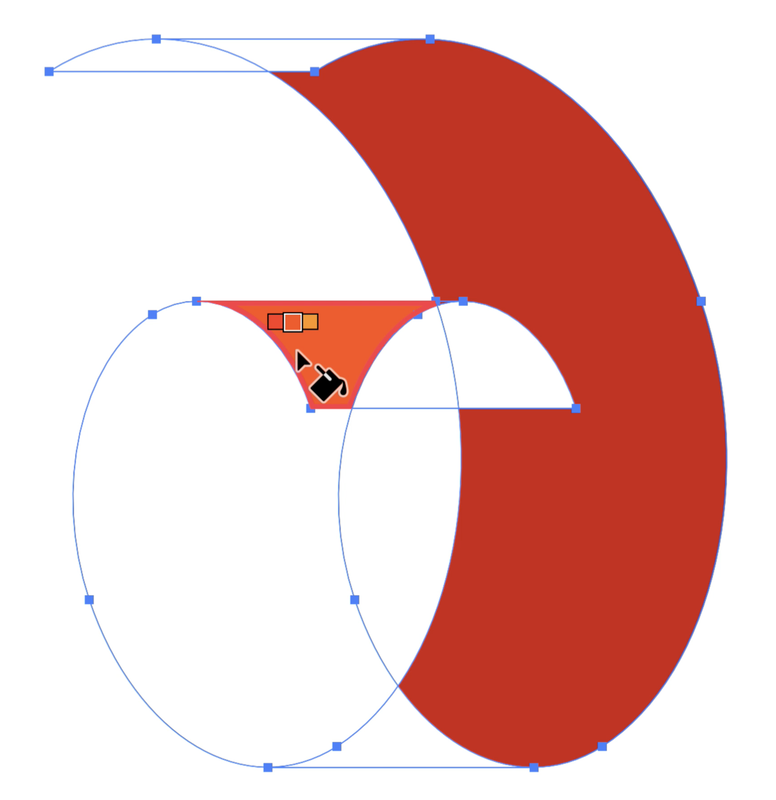
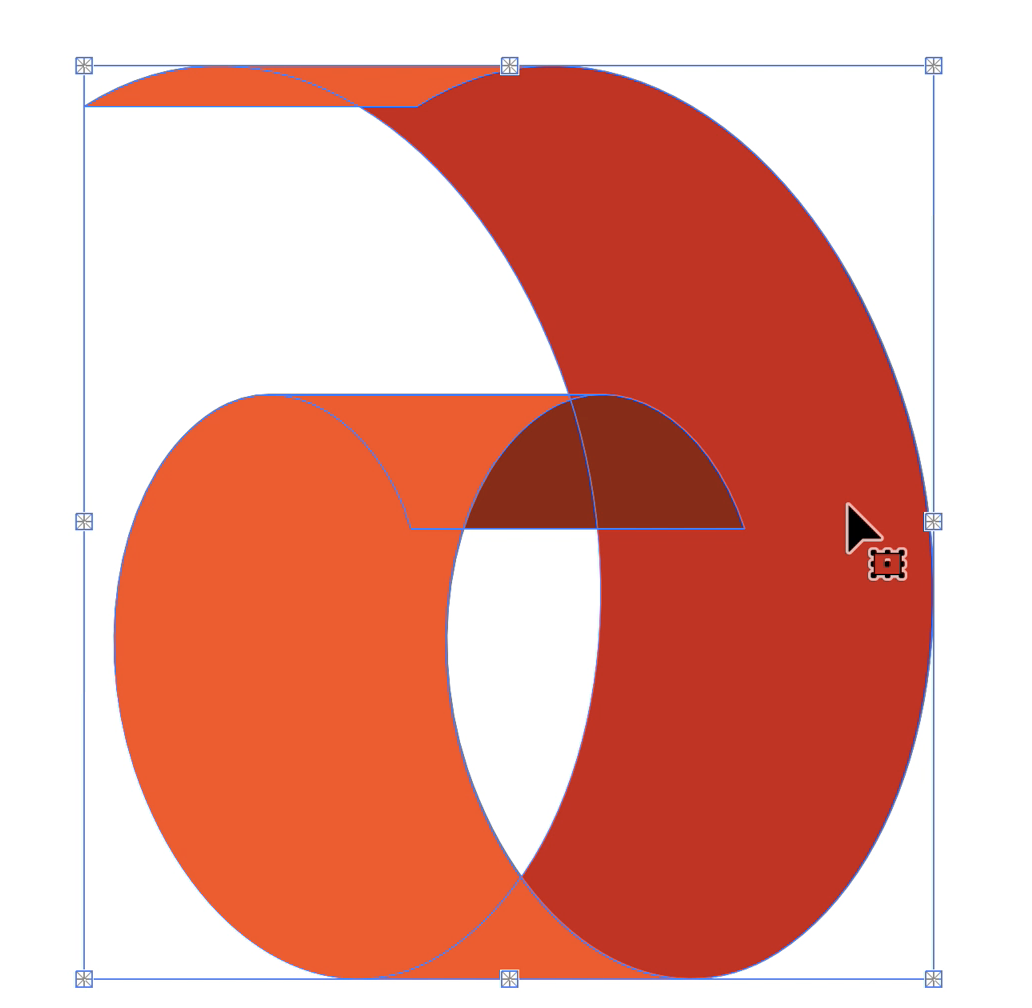
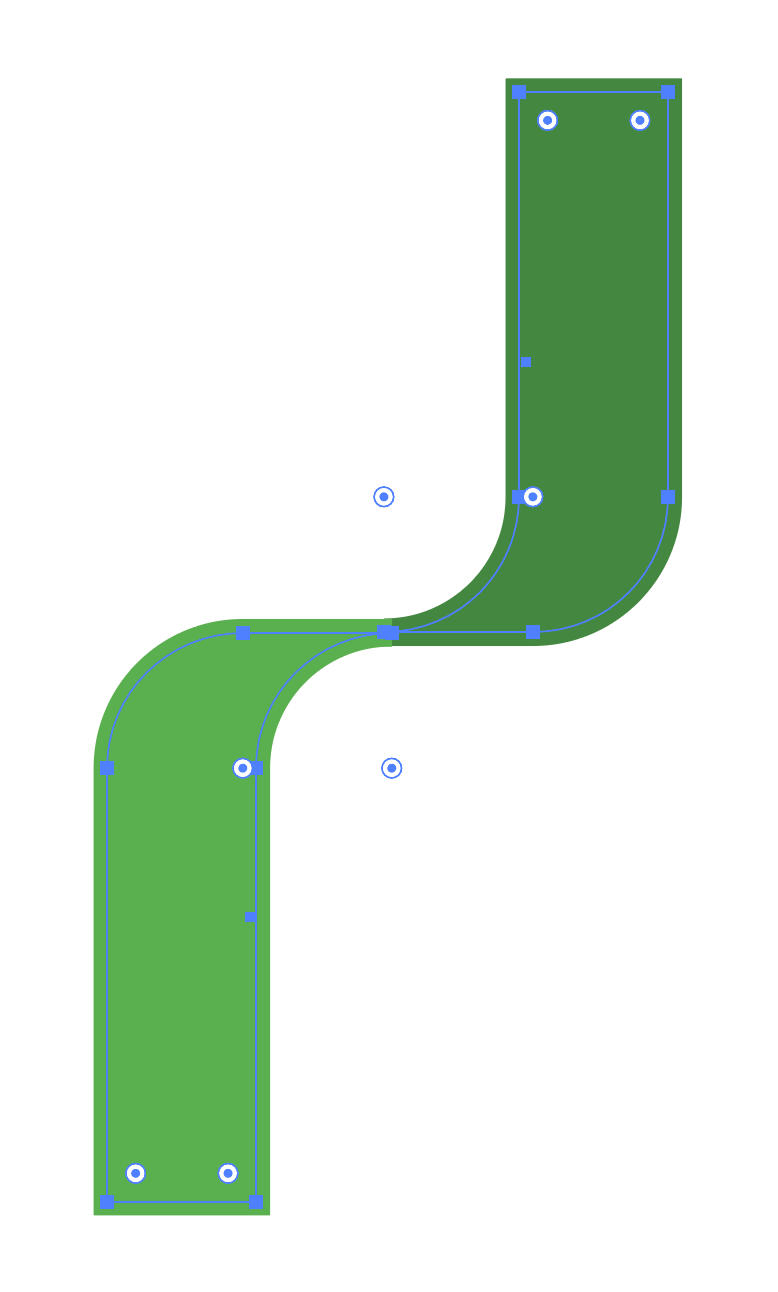
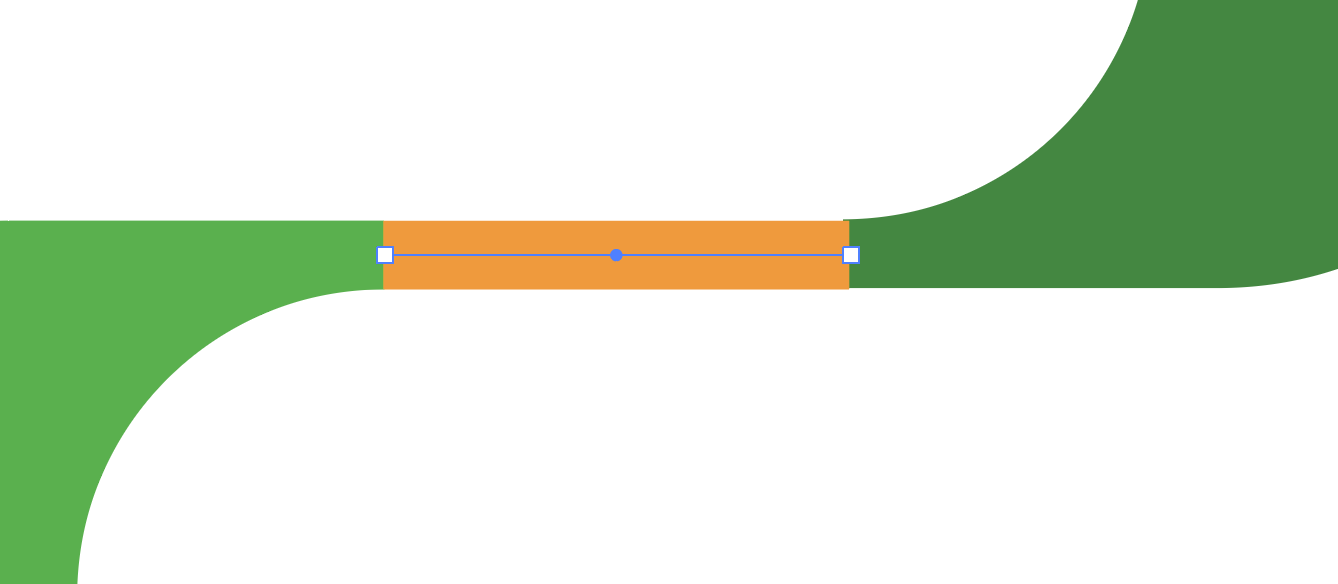
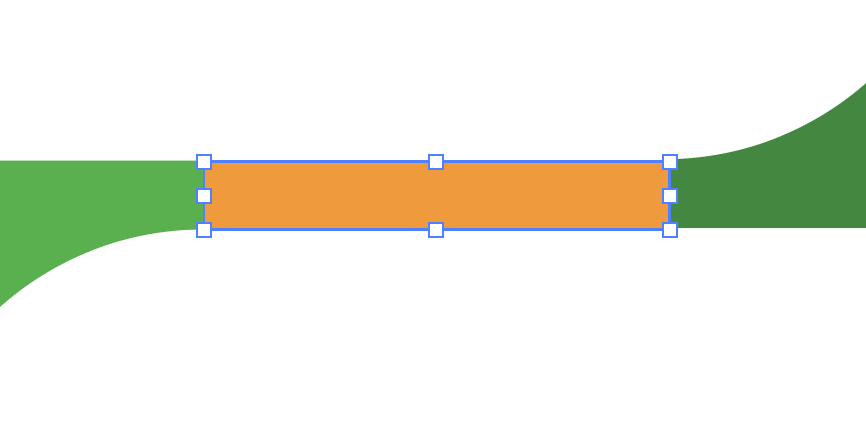
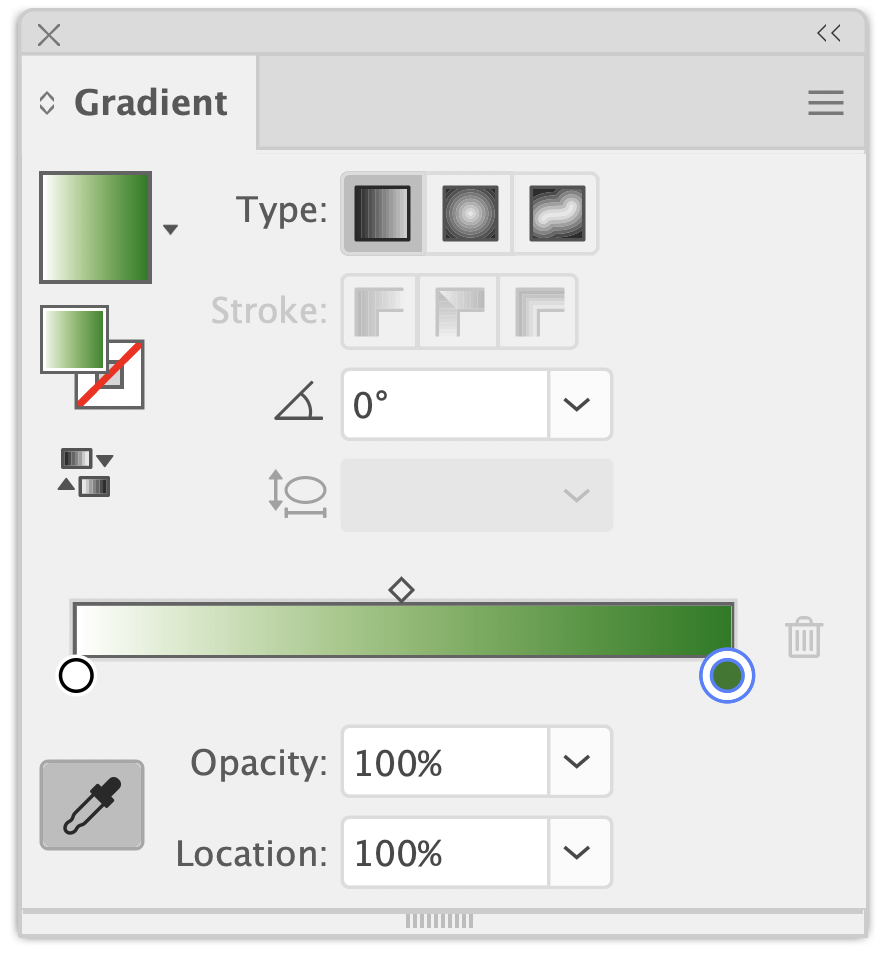
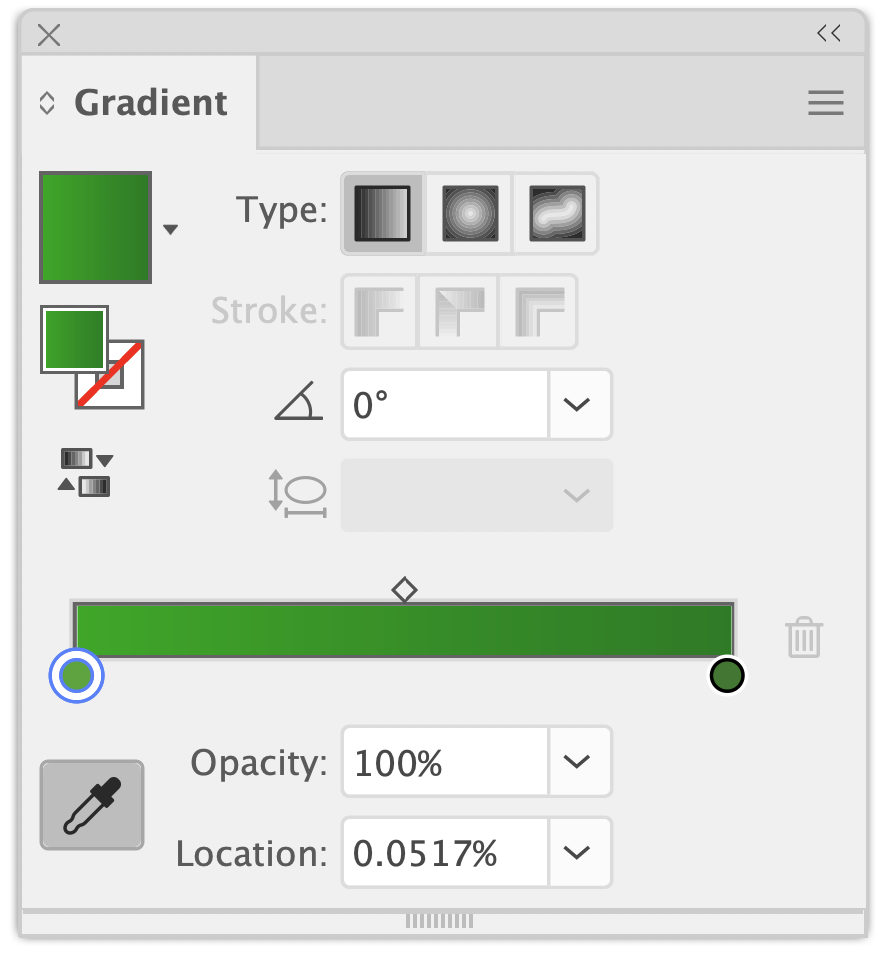
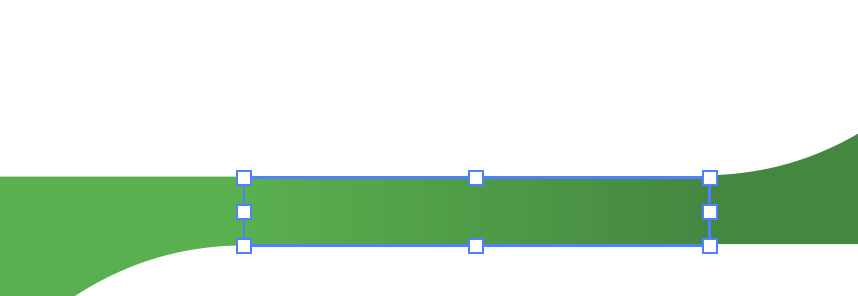
Creating infographics or instructions are made better by good arrows, pointers and connectors. Some of the clip art out there is just not good. So make your own pointers, connectors and create your own flow. See the complete video here on YouTube.
0 Comments
Leave a Reply. |
Archives
March 2021
|




















































 RSS Feed
RSS Feed